Deep Linking in FAQs
Using custom URL schemes to support deep linking in your app
Use custom URL schemes to direct users to particular sections of your app from Helpshift FAQs. You can use these schemes to provide a more seamless experience for the user. For example, if your iOS app has a registration screen, clicking on a registration link in an FAQ can directly take the user to that screen.
Insert custom URL schemes in FAQs
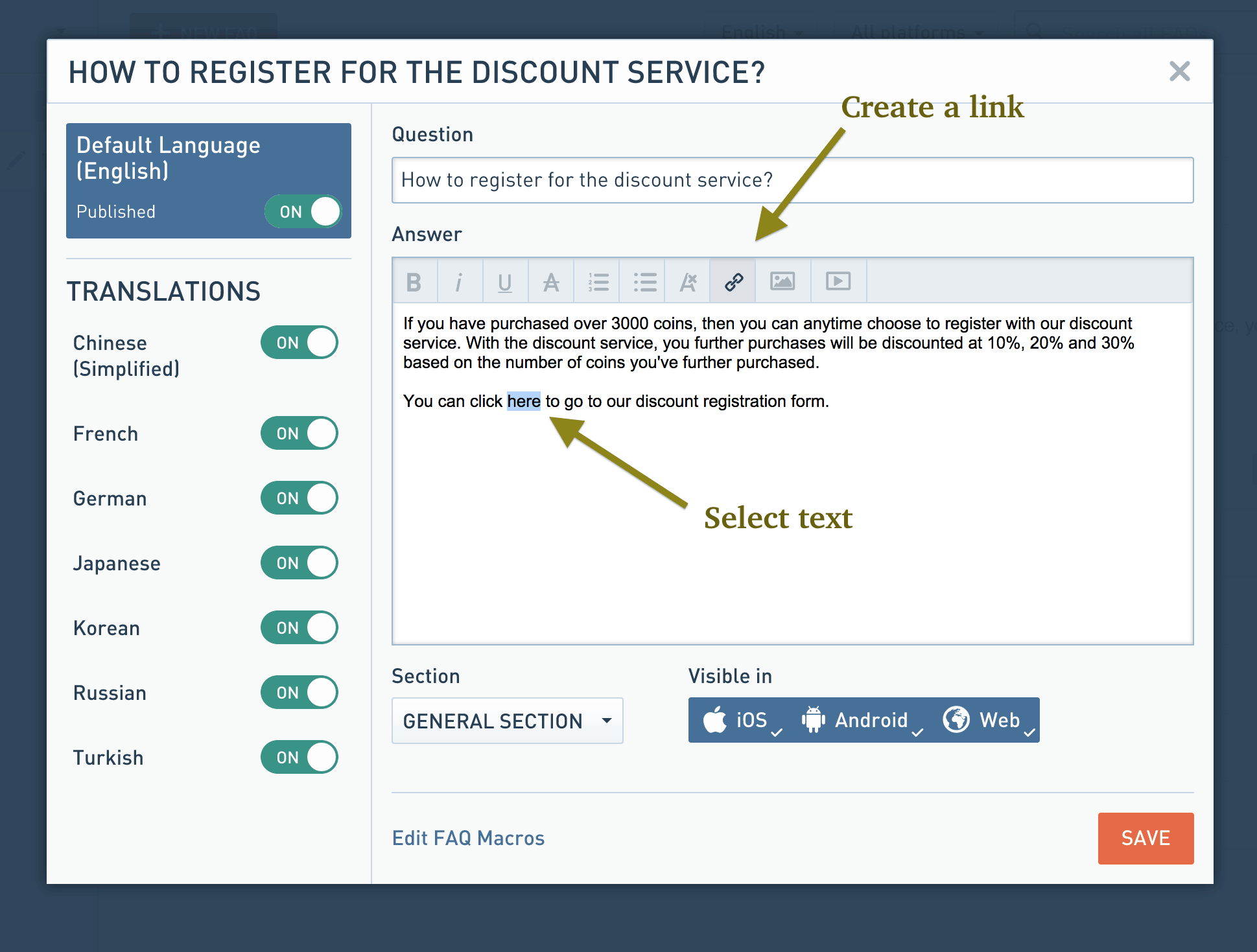
When editing your FAQ, select the text and then click on create a link.

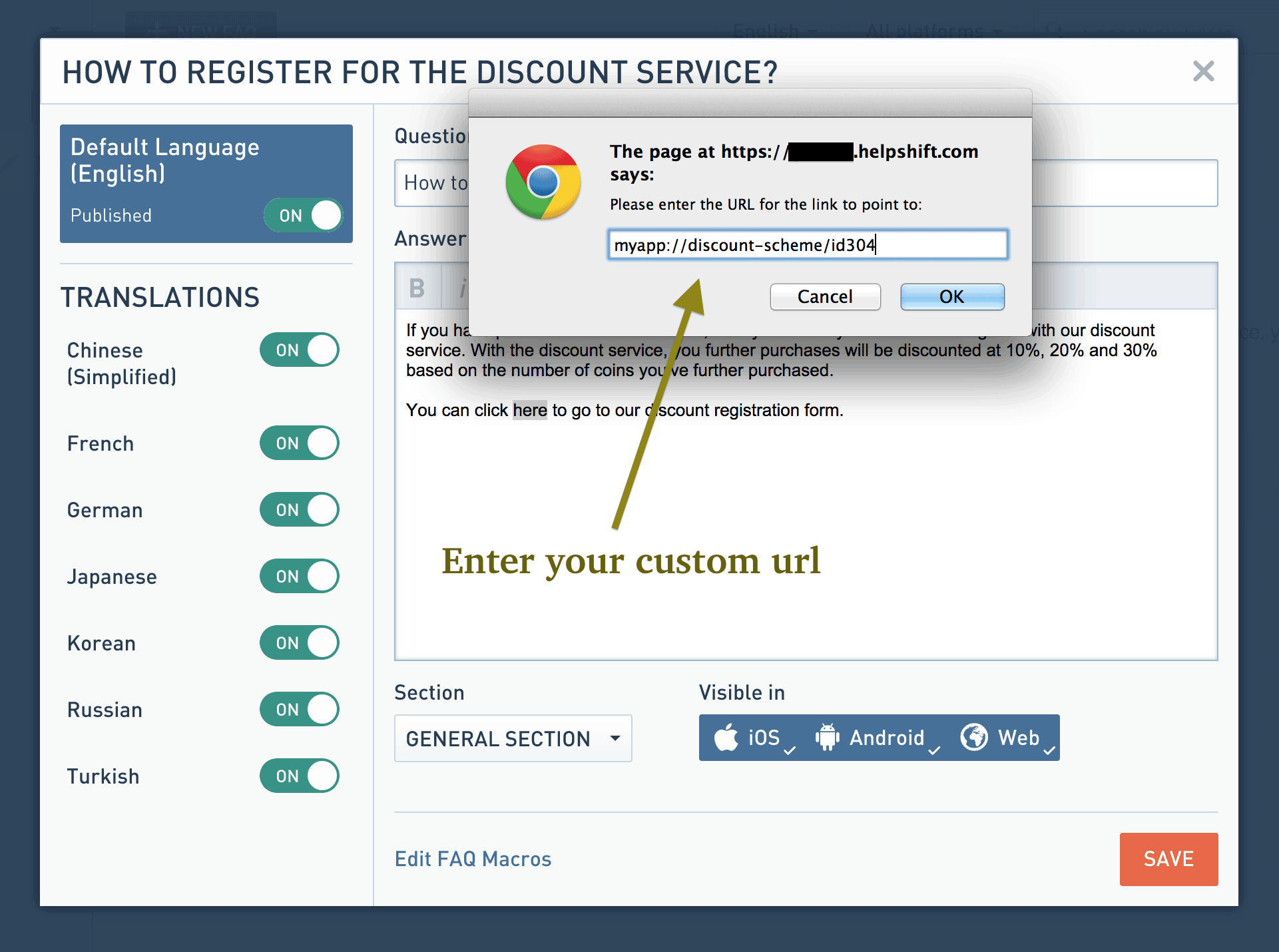
In the dialog that pops up, enter your custom URL and save the FAQ.

Handle deep links in your iOS App
To handle the custom URLs in your iOS app, make sure first that your app's Info.list supports the custom URL scheme that you've provided in the FAQs. [1]
You will then need to implement,application:openURL:sourceApplication:annotation: in your app delegate, to handle and take the required action. For example:
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
// URL is myapp://discount-scheme/id304
if ([url.scheme isEqualToString:@"myapp"]) {
if ([url.relativePath isEqualToString:@"/id304"]) {
// Handle deep link in app. Do something inside your app.
[MyApp doSomething];
}
}
return YES;
}