Deep Linking in FAQs
All the public APIs in the SDK should be called after initializing the SDK via Install() API.
Use custom URL schemes to direct users to a particular link in your app from Helpshift FAQs. You can use these schemes to provide a more seamless experience for the user. For example, if your Xamarin app has a registration screen, clicking on a registration link in an FAQ can directly take the user to that screen.
Insert custom URL schemes in FAQs
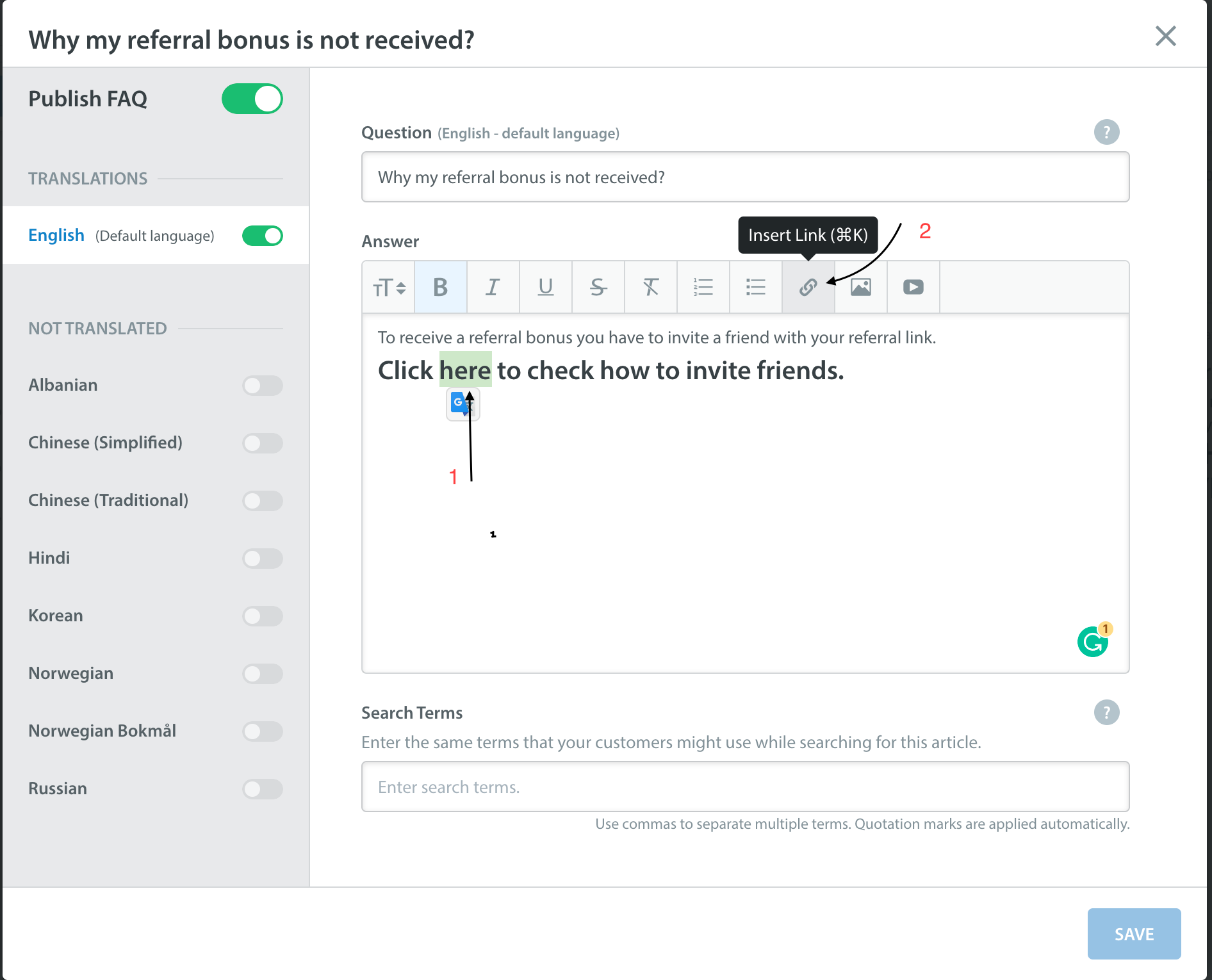
When editing your FAQ, select the text and then click on create a link.

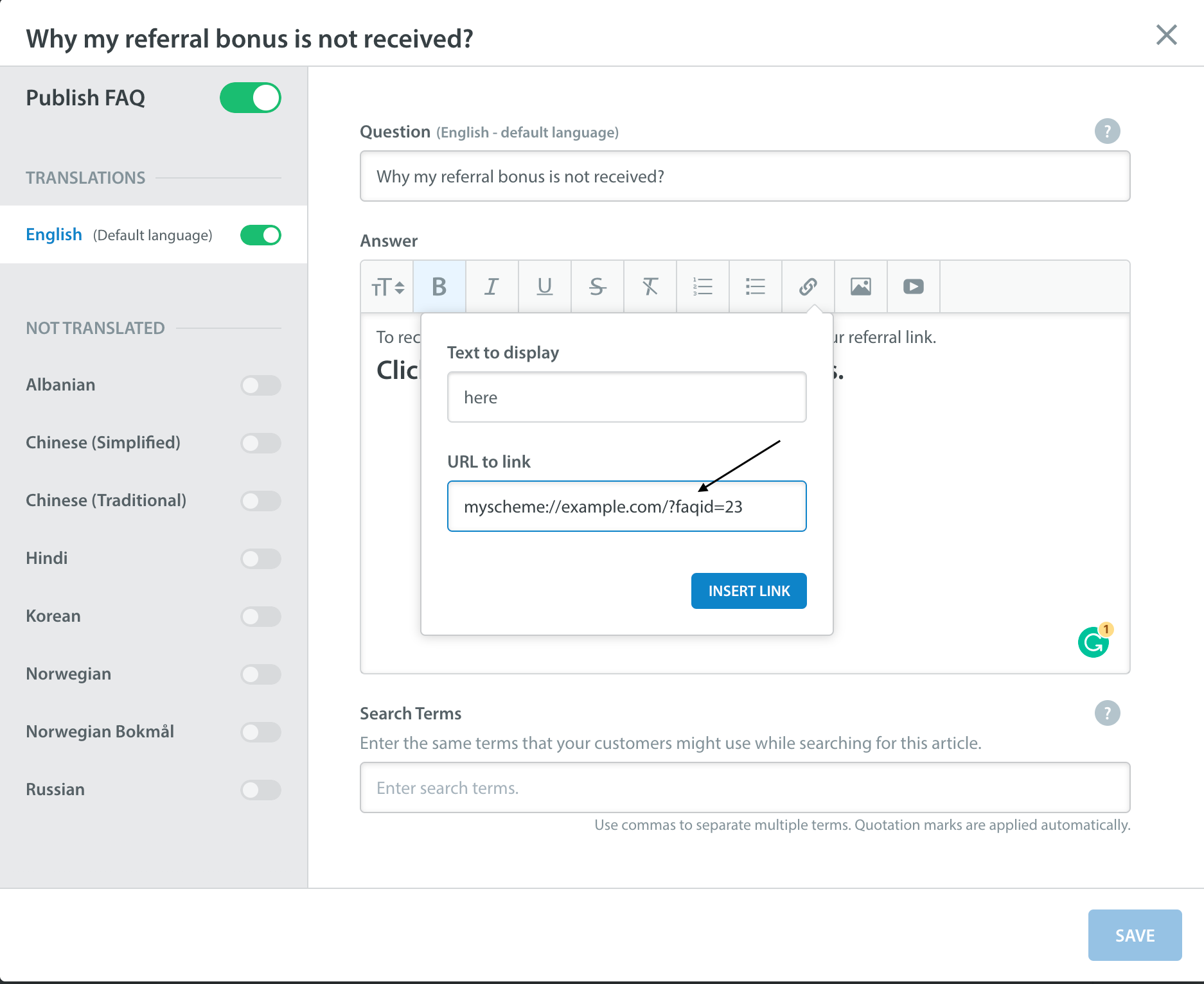
In the dialog that pops up, enter your custom URL and save the FAQ.

Handle deep links in your Xamarin App
Deep linking is a custom linking URL that gives the developers the freedom to decide what the URL can do when the user clicks on a Custom URL. Examples of deep linking includes instances when the user needs to be redirected to a review page from the chat screen, or from the chat screen to an FAQ page or an FAQ section.
In deep linking, you are allowed to set Custom URL schemes like myscheme://example.com.
For example, the URL myscheme://example.com/?faqid=95 (where faqid is the publish ID of an FAQ) will open up the relevant FAQ.
The URL myscheme://example.com/?sectionid=8 (where sectionid is the publish id of any Section) will open up the relevant section.
In order for the developers to handle myscheme, they will have to call ShowSingleFAQ and ShowFAQSection APIs with the corresponding FAQ ID and Section ID respectively.
Deep links in Xamarin Android app
You will need to implement the following in your Android app to handle deeplinks -
//AndroidManifest.xml for DeepLinkActivity
<activity android:name=".DeepLinkActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="myscheme" android:host="example.com"/>
</intent-filter>
</activity>
// DeepLinkActivity that handles deeplink click by the user
[Activity (Label = "DeepLinkActivity"), IntentFilter(actions: new String[] {"android.intent.action.VIEW" },
DataScheme = "myscheme", DataHost = "example.com", Categories = new String[] { "android.intent.category.DEFAULT", "android.intent.category.BROWSABLE" })]
public class DeepLinkActivity : Activity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Android.Net.Uri data = Intent.Data;
string scheme = data.Scheme;
string host = data.Host;
// Example deeplink: myscheme://example.com/?faqid=12
if (scheme.Equals("myscheme") && host.Equals("example.com"))
{
if (data.GetQueryParameter("faqid") != null)
{
HelpshiftApi.Helpshift.ShowSingleFAQ(data.GetQueryParameter("faqid"), this);
}
else if (data.GetQueryParameter("sectionid") != null)
{
HelpshiftApi.Helpshift.ShowFAQSection(data.GetQueryParameter("sectionid"), this);
}
else
{
HelpshiftApi.Helpshift.ShowFAQs(this);
}
Finish();
}
else
{
Toast.MakeText(this, "Invalid link to handle", ToastLength.Short).Show();
}
}
}
Deep links in Xamarin iOS app
To handle the custom URLs in your iOS app, first, make sure that your app's Info.plist supports the custom URL scheme that you've provided in the FAQs. More information
You will then need to implement,OpenUrl(UIApplication, NSUrl, NSDictionary, NSObject) in your app delegate, to handle and take the required action. For example:
[Export("application:openURL:sourceApplication:annotation:")]
public bool OpenUrl(UIApplication application, NSUrl url, string sourceApplication, NSObject annotation)
{
var components = NSUrlComponents.FromUrl(url, true);
// URL is myscheme://example.com/?faqid=95
foreach (var query in components.QueryItems)
{
if (query.Name.Equals("faqid"))
{
var config = // Helpshift config dictionary...
Helpshift.ShowSingleFAQ(query.Value, viewController, config);
}
}
}