Getting Started
Adding Helpshift Widget into your website is really easy. Follow this step-by-step guide to finish your setup within a minute.
Introduction

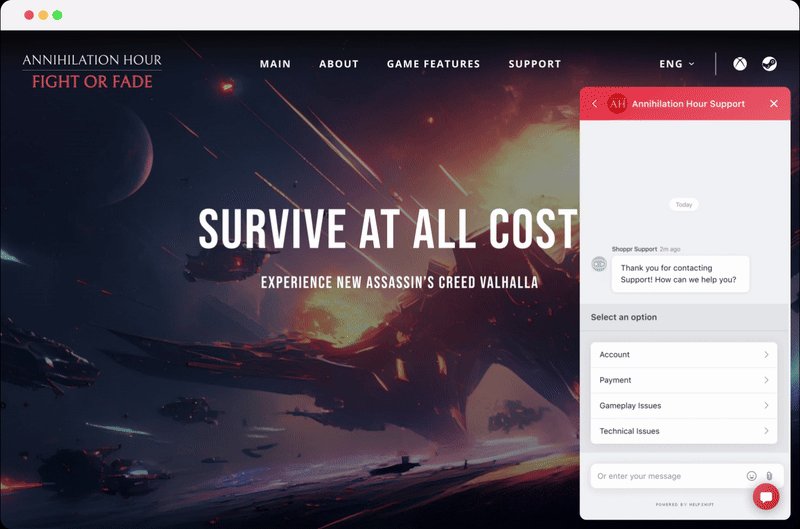
Helpshift’s Widget allows you to provide a both helpcenter and chat experience on your website. It just takes a small piece of JavaScript to embed a widget on your website.
Step 1: Adding the embed code
Add this snippet just before the closing </body> tag of your page:
<script>
(function () {
var PLATFORM_ID = "<YOUR_PLATFORM_ID>",
DOMAIN = "<YOUR_DOMAIN>",
APP_ID = "<YOUR_APP_ID>",
WIDGET_TYPE ="<WIDGET_TYPE>";
window.helpshiftWidgetConfig = {
platformId: PLATFORM_ID,
domain: DOMAIN,
appId: APP_ID,
widgetType: WIDGET_TYPE
};
}) ();
!function(t,e,n){if("function"!=typeof window.HelpshiftWidget){var i=function(){i.q.push(arguments)};i.q=[],window.HelpshiftWidget=i;var a,o=t.getElementsByTagName("script")[0];if(!t.getElementById(e)){(a=t.createElement("script")).async=!0,a.id=e,a.src="https://hs-widget.helpshift.com/init.js";var f=function(){window.HelpshiftWidget("init")};window.attachEvent?(a.attachEvent("onload",f),"function"==typeof n&&a.attachEvent("onerror",n)):(a.addEventListener("load",f,!1),"function"==typeof n&&a.addEventListener("error",n)),o.parentNode.insertBefore(a,o)}}else window.HelpshiftWidget("update")}(document,"hs-widget");
</script>
- Replace
YOUR_DOMAINwith your Helpshift domain. For example, happyapps if your dashboard sits at happyapps.helpshift.com. - Replace
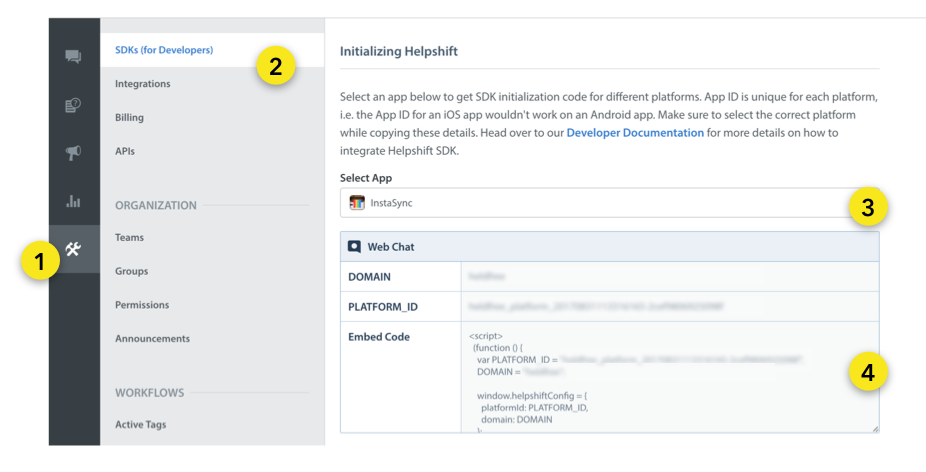
YOUR_PLATFORM_IDwith details found atSettings>SDKs (for Developers).
- Replace
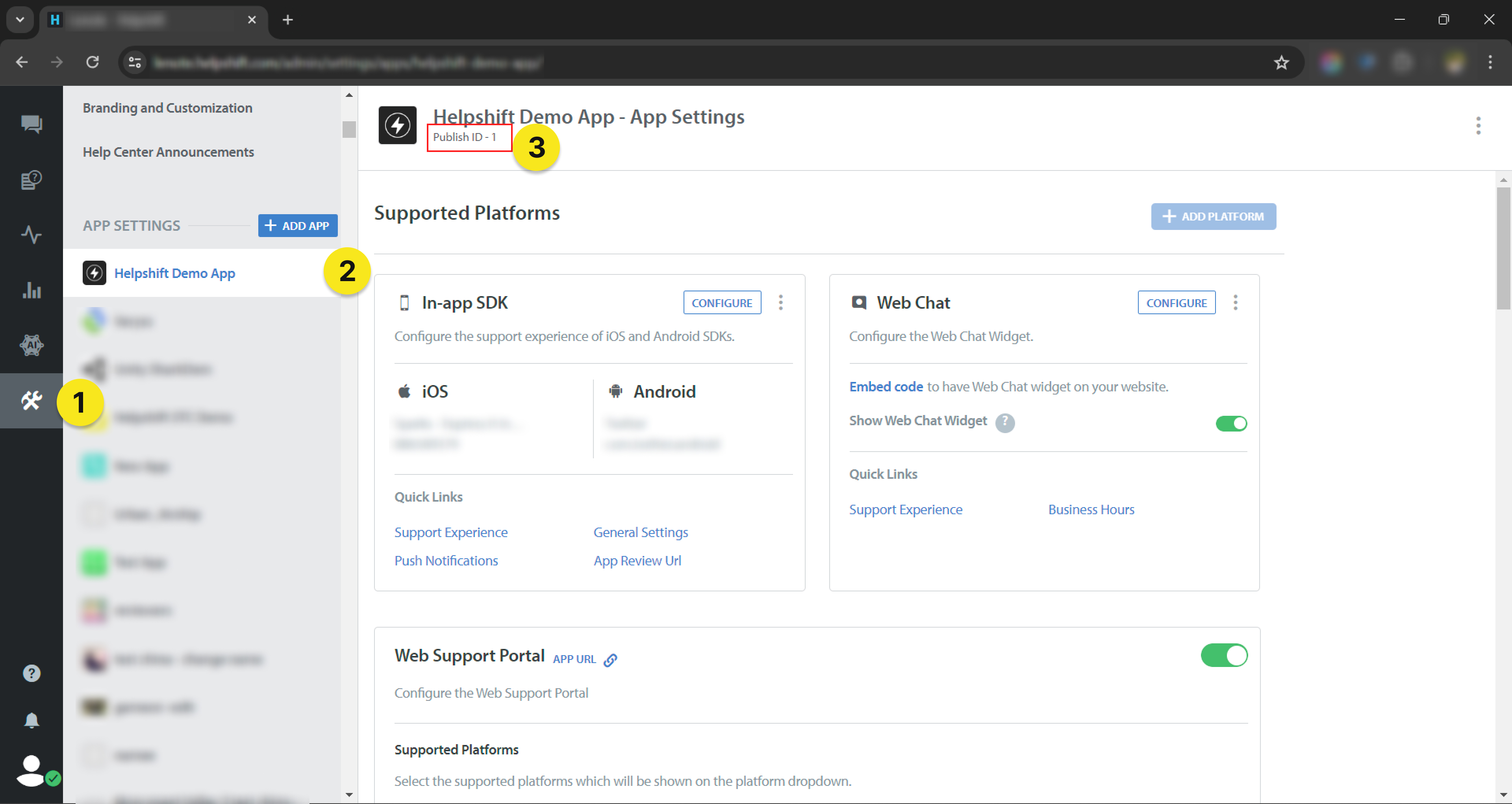
YOUR_APP_IDwith details found atSettings>Your App (eg. Helpshift Demo App)>Publish ID.
- Replace
WIDGET_TYPEwith the configuration as mentioned here.
Above mentioned configuration like domain, platformId, appId and widgetType are mandatory for initializing the Helpshift Widget. For additional configurations refer here.
Step 2: Start using Helpshift Widget
Helpshift Widget is now available on your website.

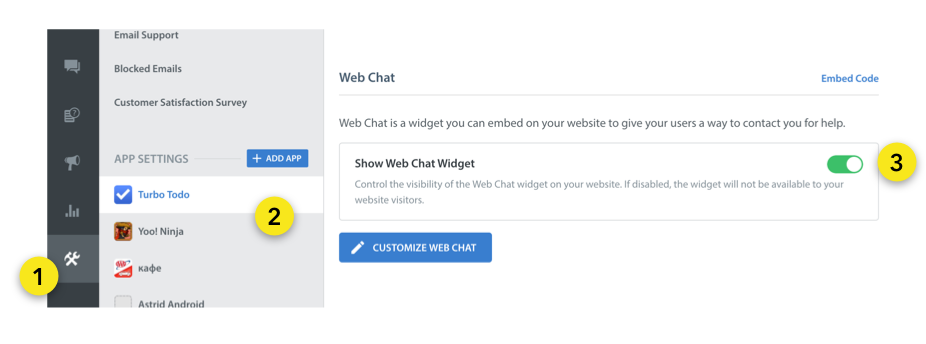
Make sure Show Web Chat Widget is enabled under Settings > App > Web Chat. 
Supported Browser Versions
The Helpshift Widget currently supports the latest versions of following browsers:
- Chrome
- Firefox
- Safari
- Edge
- Mobile Safari
- Mobile Chrome
Troubleshooting
If you are having issues with your Helpshift Widget integration, refer to the Troubleshooting section for further help.