Going International
Helpshift SDK currently supports 50 languages out of the box (with English as the default).
Supported languages
| Language | Code |
|---|---|
| English | en |
| German | de |
| Spanish | es |
| French | fr |
| Italian | it |
| Russian | ru |
| Simplified-Chinese | zh-Hans |
| Traditional-Chinese | zh-Hant |
| Hong Kong-Chinese | zh-HK |
| Singapore-Chinese | zh-SG |
| Portuguese | pt |
| Brazilian-Portuguese | pt-br |
| Latin American Spanish | es-419 |
| UK English | en-GB |
| Korean | ko |
| Japanese | ja |
| Turkish | tr |
| Dutch | nl |
| Czech | cs |
| Hungarian | hu |
| Indonesian | id |
| Thai | th |
| Slovenian | sl |
| Vietnamese | vi |
| Arabic | ar |
| Polish | pl |
| Norwegian | no |
| Swedish | sv |
| Finnish | fi |
| Romanian | ro |
| Greek | el |
| Danish | da |
| Malay | ms |
| Hebrew | iw |
| Slovak | sk |
| Ukrainian | uk |
| Catalan | ca |
| Croatian | hr |
| Bengali | bn |
| Bulgarian | bg |
| Gujarati | gu |
| Hindi | hi |
| Kannada | kn |
| Latvian | lv |
| Malayalam | ml |
| Marathi | mr |
| Punjabi | pa |
| Persian | fa |
| Tamil | ta |
| Telugu | te |
Set SDK language
You can set the SDK language using this API. By default, the device's preferred language is used by the SDK.
The call will fail in the following cases:
- If a Helpshift session is already active at the time of invocation
- Language code is incorrect
For example : setLanguage('fr')
import { setLanguage } from "helpshift-plugin-sdkx-react-native";
Setting SDK language for the given locale with only language code.
setLanguage("fr");
Setting the SDK language for the given locale with both language code and country code.
setLanguage("zh-SG");
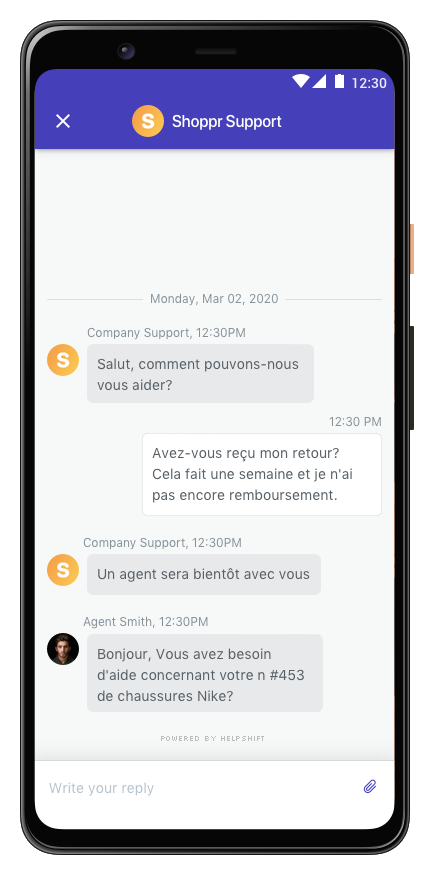
Here's a screenshot of how SDK will look after setting the language to French.

Note
- The default language is set to English (
en) i.e. if you don't set any language using thesetLanguage("<language-code>")API, SDK will use English as the language. - All language codes are case-sensitive.