Outbound Support
With outbound support, you can proactively engage with consumers to solve problems within the app. Read more about the feature here.
All the public APIs in the SDK should be called after initializing the SDK via Install API
The steps to use this feature are the following -
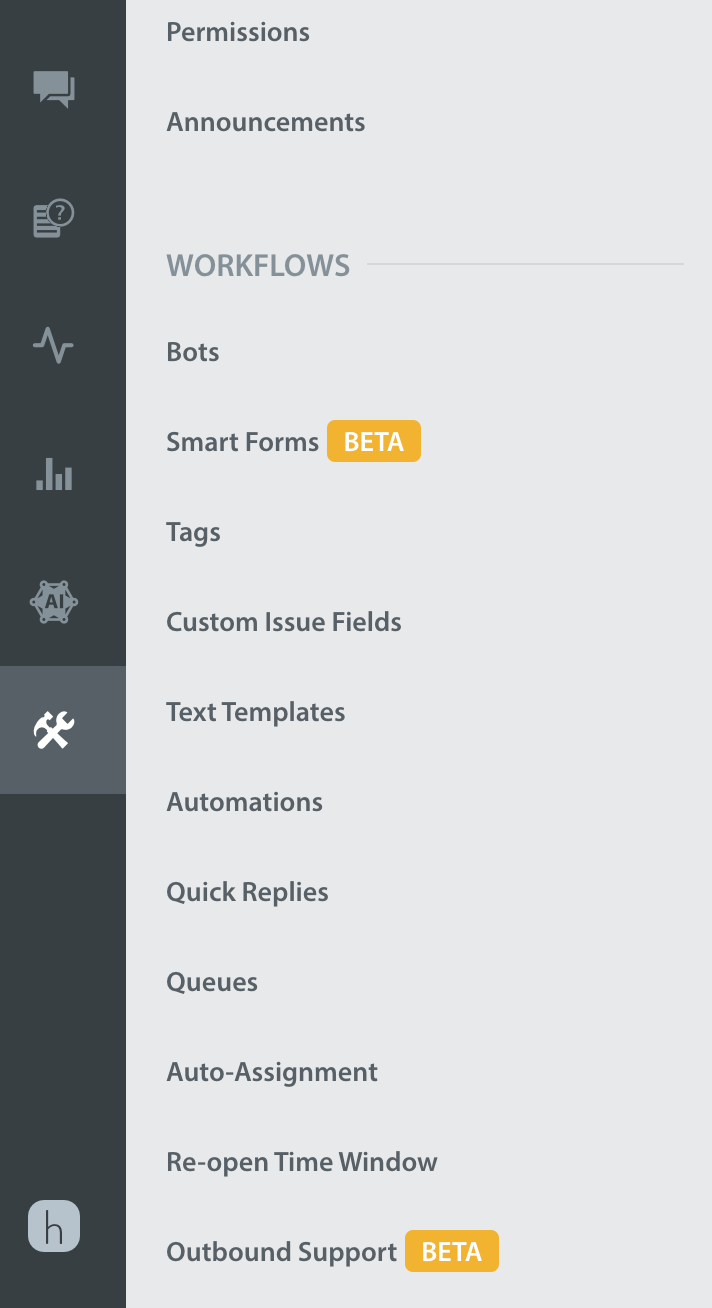
To generate the link for outbound support, on your Helpshift dashboard, go to Settings > Workflows > Outbound Support.

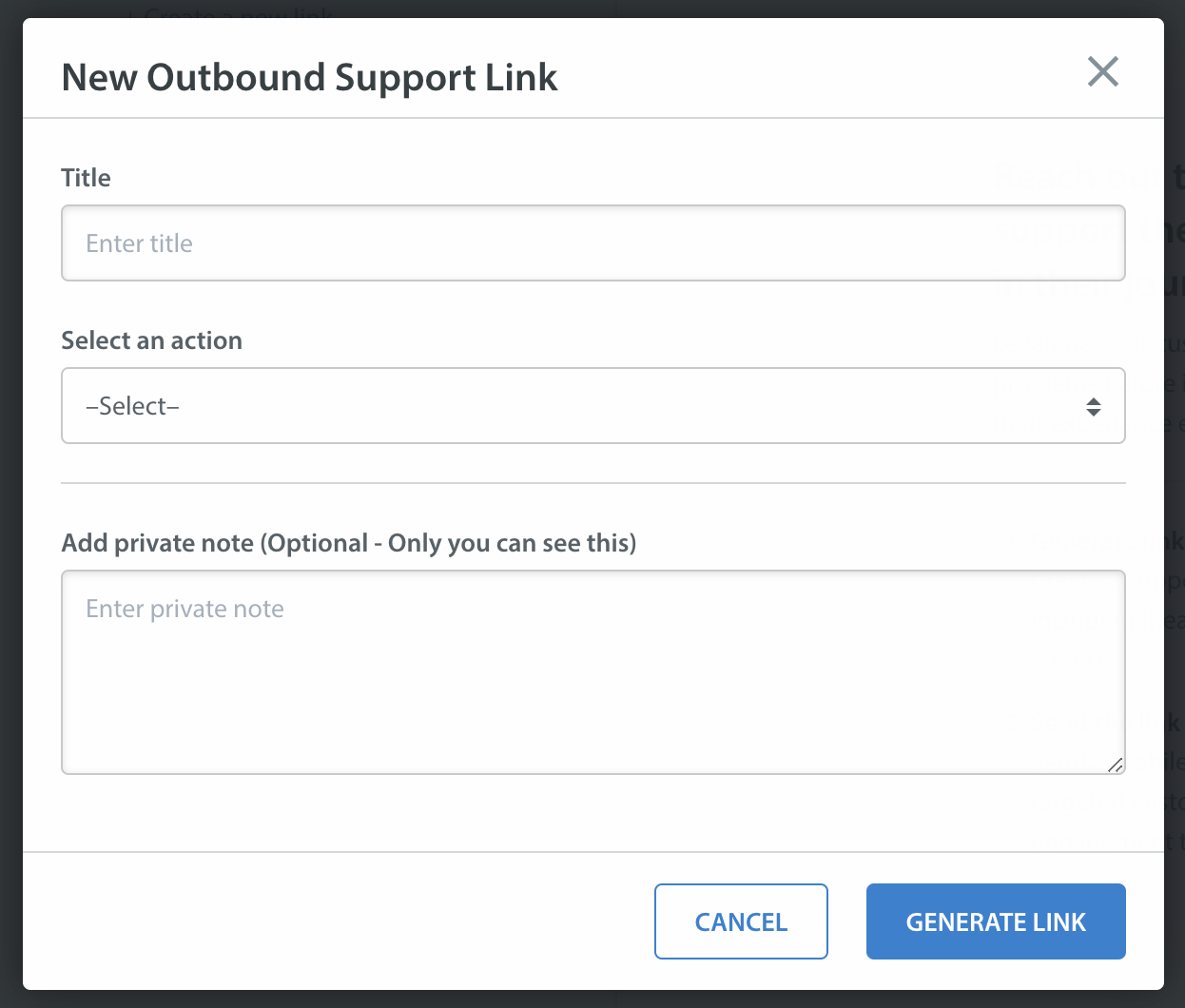
You should see a Create link button. Click on the Create link button and select an action like Chat, Help Center, Single FAQ or FAQ Section and other data like CIFs, Tags, First User Message you want to send as payload to Helpshift SDK.

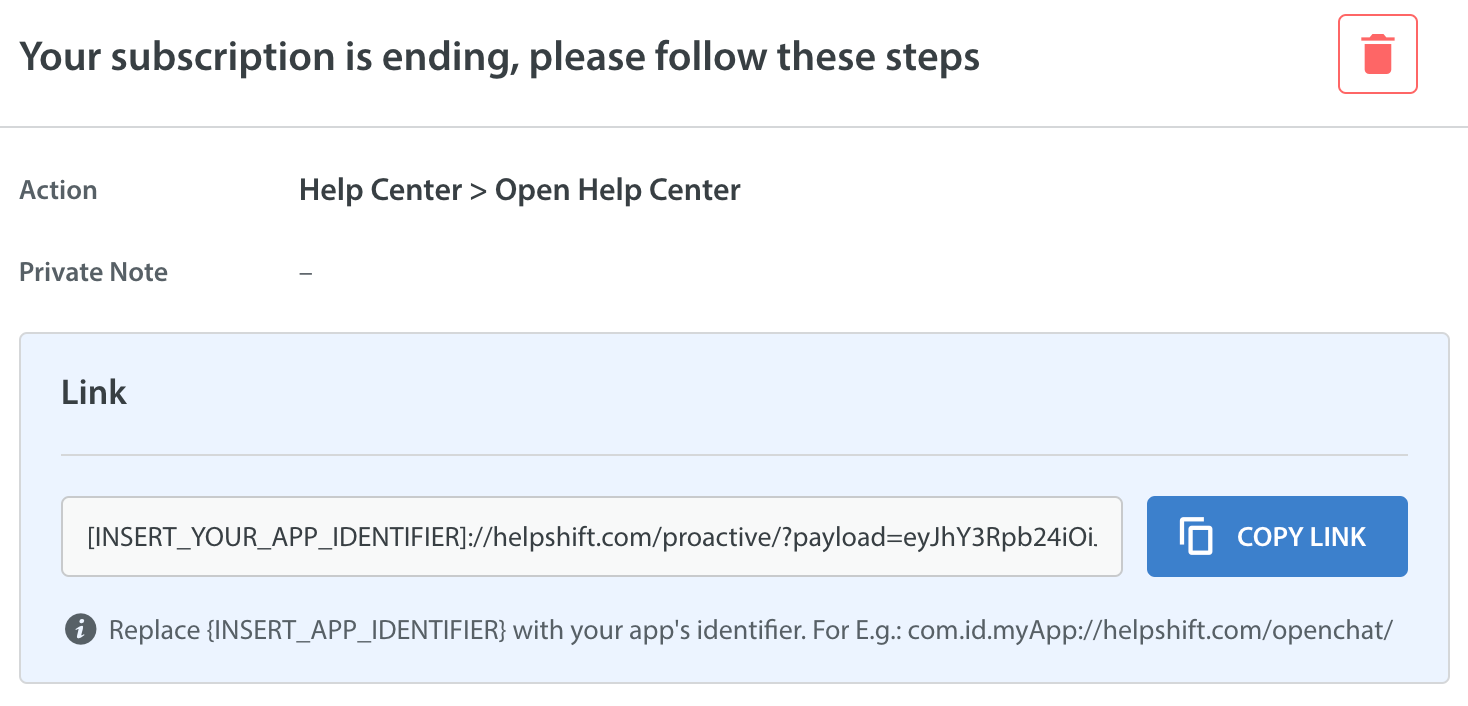
At last, you will get a URL-encoded payload link. Send this link to your end-users embedded in a notification payload using your existing Push notification system.
YOUR_APP_IDENTIFIER: This can be any unique string that identifies your app. For example, like the scheme, you would use deep link URLs for your app like myApp, myAppSupport, etc.

Delegate push notification data to Helpshift
To pass the outbound support data to Helpshift, follow these steps -
Send push notification to the users you want to give outbound support using your app's existing push notification system
In your app, handle this notification such that when a user opens the app through notification, you pass the outbound support link in your notification data to Helpshift SDK by calling
handleProactiveLink(String link,{}).We will read the data from the link you provided and open Helpshift support with the configurations you provided from outbound support dashboard.
For example -
Following code shows how to handle incoming push notification and posting it on the notification bar of the device. Here helpshift_proactive_link key is used as an example
import {
handleProactiveLink,
handlePush
} from 'helpshift-plugin-sdkx-react-native';
function onNotificationOpenedApp( remoteMessage ){
const notificationData = remoteMessage.data;
if (notificationData != undefined) {
const isHandleProactiveLink = notificationData != undefined && Object.hasOwn(notificationData, 'helpshift_proactive_link');
if (isHandleProactiveLink) {
handleProactiveLink(notificationData.helpshift_proactive_link, <LOCAL_API_CONFIG>);
}else {
//handle your notification
}
}
}
Local API config
You may want to add configuration specific to the current user in your app when they click on the notification.
Setting local API config enables the Helpshift SDK to merge configuration from both, the config embedded in the outbound support link (as mentioned in previous steps) and the local config provided at runtime when the end user clicks on the notification.
This local API config is exactly the same as we would expect in other APIs like
showConversation()orshowFAQs(). Check out configuration options hereWe will use this configuration for the current issue as well as the next issue filed in the same session.
Example :
const cifs = { stock_level: { type: 'number', value: '1505' } };
const localConfig = {
tags:<Tags_Array>,
cifs: cifs
};
handleProactiveLink(notificationData.helpshift_proactive_link, localConfig);
Sending the generated link to device
Send push notifications to the users you want to give proactive support using your app's existing push notification system. Embed the outbound support link in the notification payload.
In your app, handle this notification such that when a user opens the app through the notification, you read the notification payload and pass this proactive link (as a simple string) to Helpshift SDK via
handleProactiveLink(<PROACTIVE_LINK>,<LOCAL_API_CONFIG>)function.We will read the data from the link you provided and open Helpshift support with the configurations you provided while generating the link from the dashboard.