Notifications Android
Configure Push notifications.
- If you want to configure the notifications for iOS - please refer here
- All the public APIs in the SDK should be called after initializing the SDK via install() API.
- From Android 13, notification permission is supposed to be asked by client app.
Configure push notifications via Helpshift

Helpshift enables you to send notifications to your users. This is particularly useful when you have multiple users on multiple platforms like iOS and Android. Notifications are useful to tell your users when you reply to an issue that they submitted.
To know more about the FCM Push, refer:- Firebase Cloud Messaging
Prerequisites
Implement FCM push notifications in your app.
For FCM, refer to the Firebase Cloud Messaging documentation.
You can use any Firebase plugin from React Native Plugin. For eg - React Native Firebase
Configure Helpshift Agent Dashboard
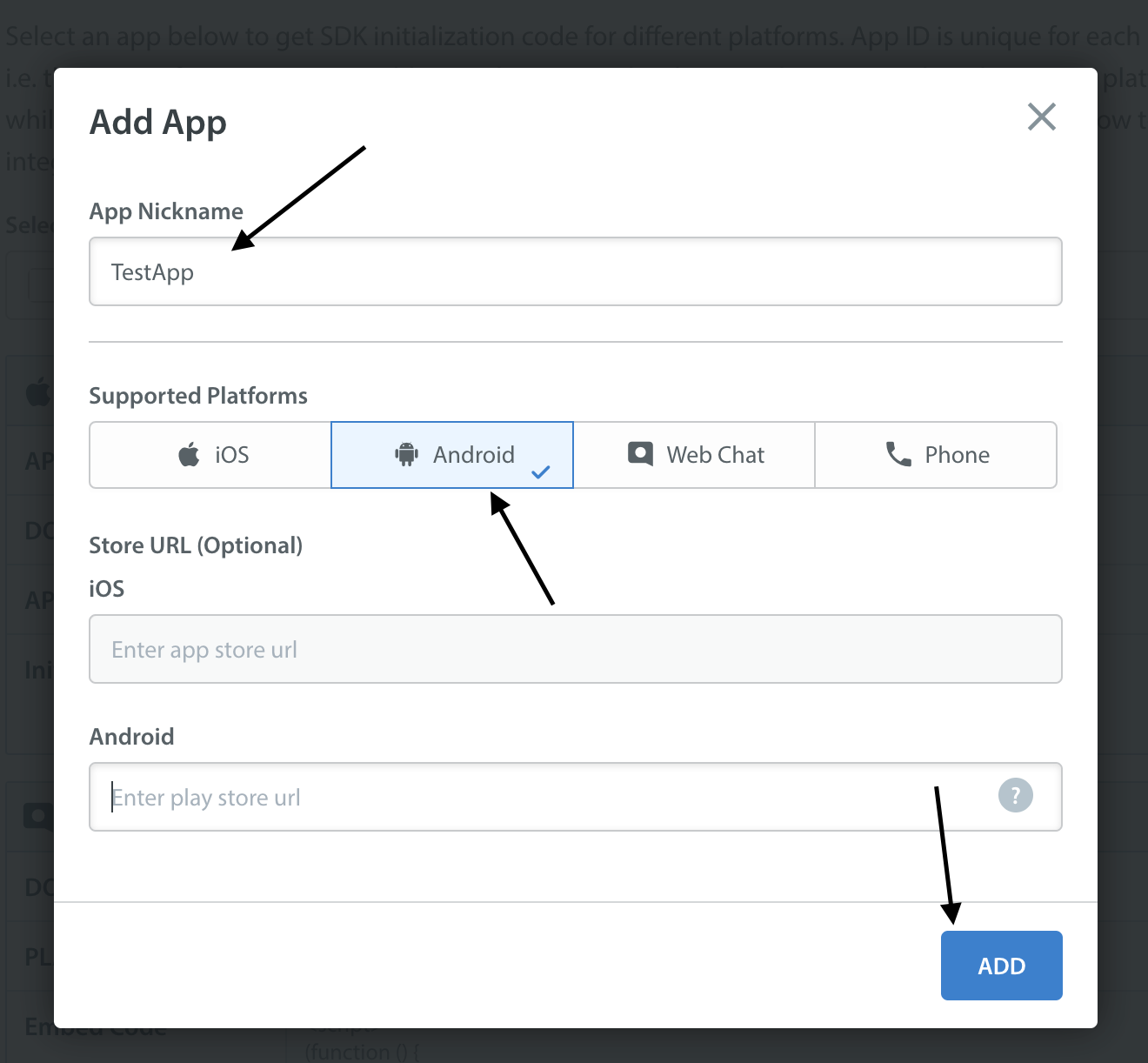
To enable the Helpshift system to send push notifications to your users you will have to add an Android as a platform in your app (if you have not added one already). And then click on the push notifications option.

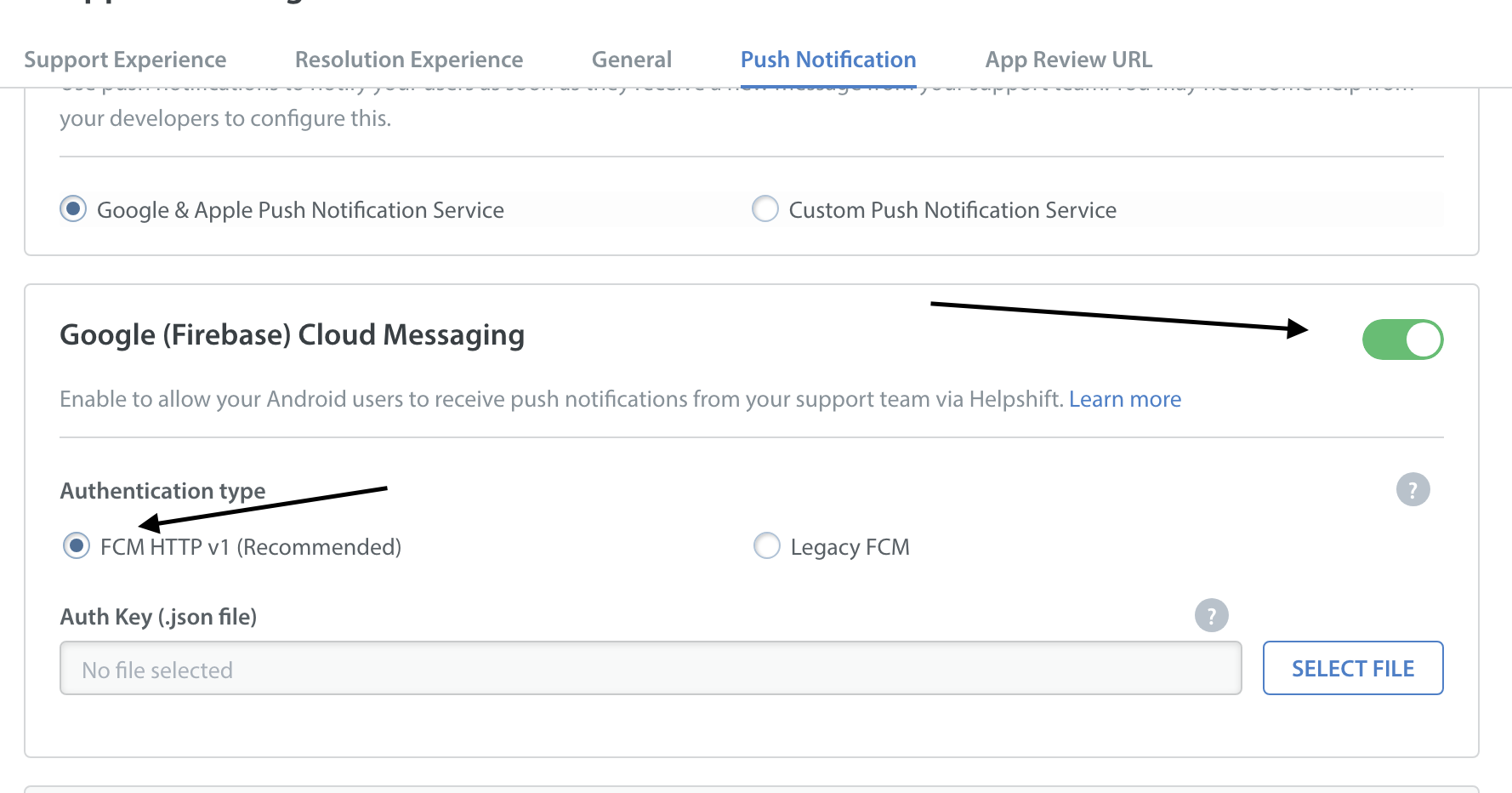
Enter your FCM key credentials per app, via the Settings page > Scroll down to App Settings the left pane > Select your App > Under Supported Platforms iOS/Android > Click Configure > Select Push Notification section.

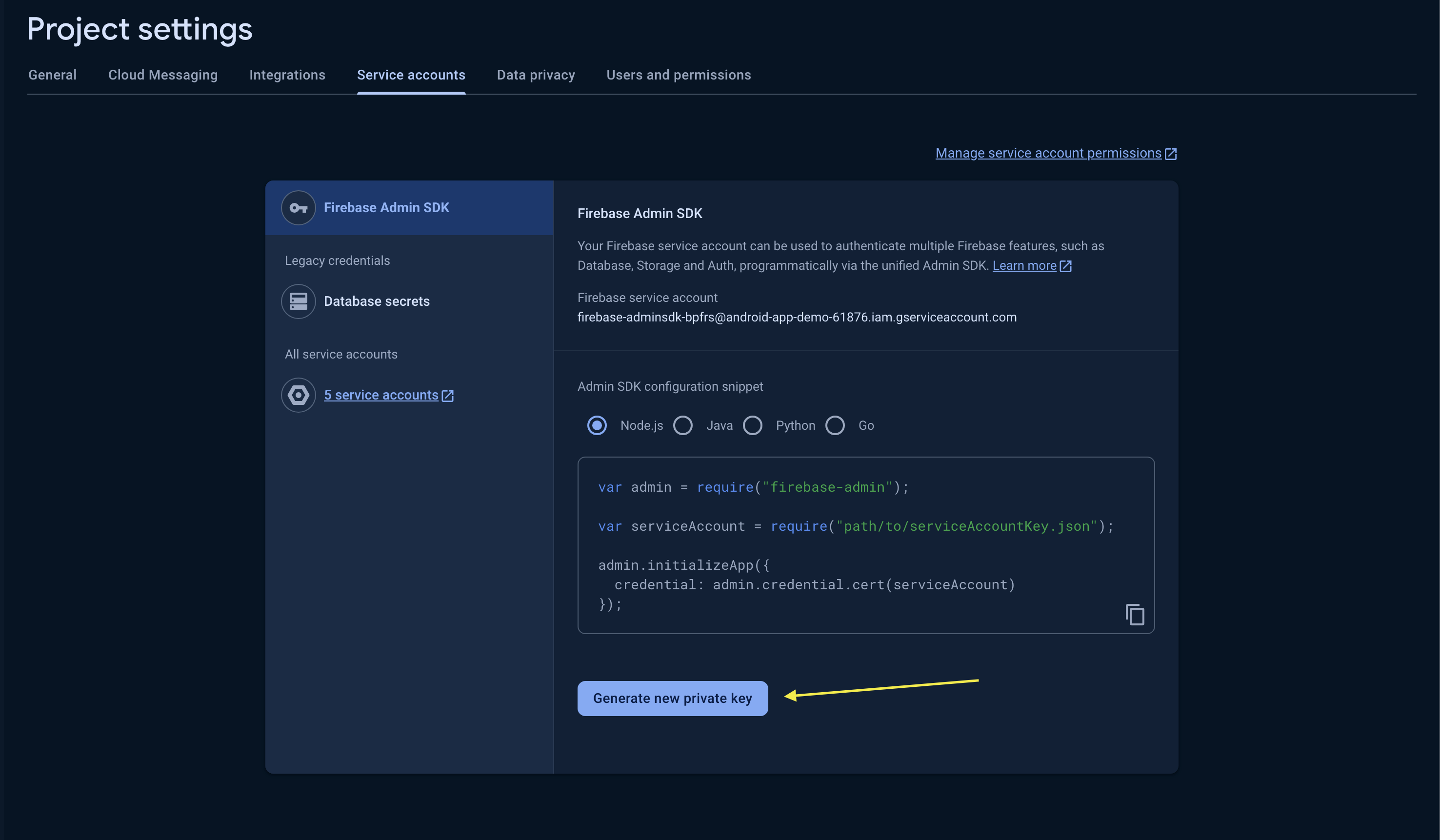
For FCM users, the Auth key file can be found at your Firebase API Console. For more information, click here.

Configure the Helpshift React Native Plugin SDK to handle notifications
Push notifications
Configure FCM push notification plugins
After you have configured the push notifications in the Helpshift console, you will need to add additional setup in the project, too.
First of all, you will need to set up the firebase push notification plugin where you will be getting the firebase token
Then you will have to call the Register Push Token function once your application receives a push token from your provider:
registerPushToken(<token>)
For example with React Native plugin, you can call the const token = await messaging().getToken(); function to fetch the push registration token. Register this token with Helpshift SDK via the registerPushToken(<token>) function.
Example:
const token = await messaging().getToken();
if (token !== "") {
registerPushToken(token);
}
To handle the incoming push notifications on Android you will have to call handlePush(<remoteMessage.data>).
Example:
const notificationData = remoteMessage.data;
if (notificationData != undefined) {
const doesNotificationDataHaveOrigin =
notificationData.hasOwnProperty("origin") &&
notificationData?.origin == "helpshift";
if (doesNotificationDataHaveOrigin) {
handlePush(remoteMessage?.data || {});
} else {
//handle your notification
}
}
To check whether this notification is being sent from the Helpshift's push notification service, please check the origin field of the notification. If it is "helpshift", the notification is a Helpshift notification.
To handle notifications from the background we recommend calling setBackgroundMessageHandler inside the index.js file where your AppRegistry.registerComponent is called.
messaging().setBackgroundMessageHandler(async (remoteMessage) => {
install(<APP_ID>, <DOMAIN>, <LOCAL_CONFIG>);
handlePush(remoteMessage.data);
});
In-app notifications
In-app notifications are similar to notifications in the notification drawer. Unlike push notifications, they appear only when your app is running.
These notifications are sent when an agent replies to a customer's issue. Your customers can go straight into the conversation screen when they tap on the notification.

If the FCM device token is registered for push notifications, then in-app notifications will be disabled. In-app notifications are disabled to avoid duplicate notifications from both push notifications and in-app notifications.
Showing notification count when replies are sent to the user
To fetch the unread messages count from the server you can call requestUnreadMessageCount(bool FetchFromServer); API. This API will return the unread messages count via delegate.
Based on the value of FetchFromServer, the locally stored count will be returned if FetchFromServer is false else from the server by fetching remotely when FetchFromServer is true. An example use of this count is to update the badge count to indicate unread messages. Please note that before calling this method, you need to set the listener for Helpshift events by calling the HelpshiftEventListner.
helpshiftEmitter.addListener('onEventOccurred', (data) => {
if (data.eventName == 'receivedUnreadMessageCount') {
try {
let eventData =
Platform.OS == 'ios' ? data.eventData : JSON.parse(data.eventData);
if(eventData.hasOwnProperty('count')){
console.log(eventData.count);
}
if(eventData.hasOwnProperty('fromCache'){
console.log(eventData.fromCache);
}
} catch (err) {
console.error('Parsing Error', err);
}
} else {
//Your code here.
}
});
When you call this API, you receive the unread count in your event delegate onEventOccurred Listener
- The notification count is fetched via this API from the SDK cache and Helpshift's servers (indicated by the value of
fromCachein the example above). However, the count from Helpshift’s servers is rate limited and it returns the value only if a subsequent call is made to the API, after the reset timeout, or when the user just closes the chat screen (whichever is earlier). For an active issue, the reset timeout is 1 minute, and 5 minutes for inactive issues.