Helpshift APIs
Helpshift provides a way to use each functional element of the SDK separately based on your requirements. You can call only specific screens from the SDK based on the functionality you want to expose in your app.
All the public APIs in the SDK should be called after initializing the SDK via install
Integrating Contact Us & In App Messaging

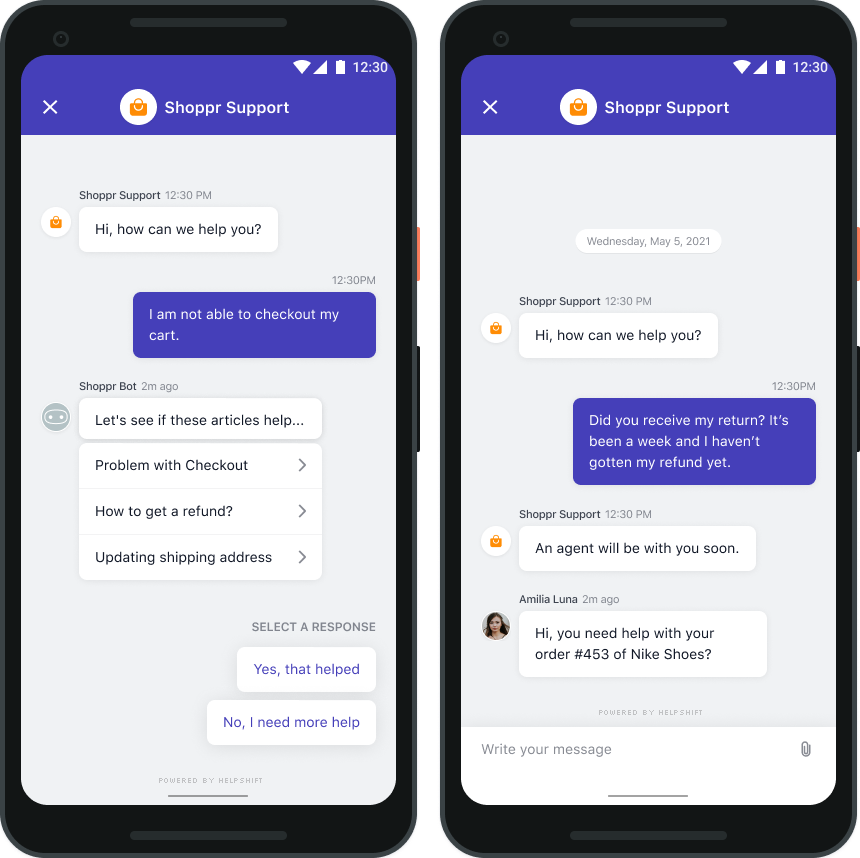
You can use this API call showConversation to allow a user to directly send feedback or start a new conversation without having to first view FAQs.
Once, a user starts a new conversation, this API call will show the conversation screen. The conversation will continue until it is resolved or rejected by the agent.
To configure the conversation screen, you can pass various configuration options in a parameter. Check out more configuration options here.
Example :
import { showConversation } from "helpshift-plugin-sdkx-react-native";
//Create your config here.
const config = {};
// pass the config in the api
showConversation(config);
Integrating FAQs

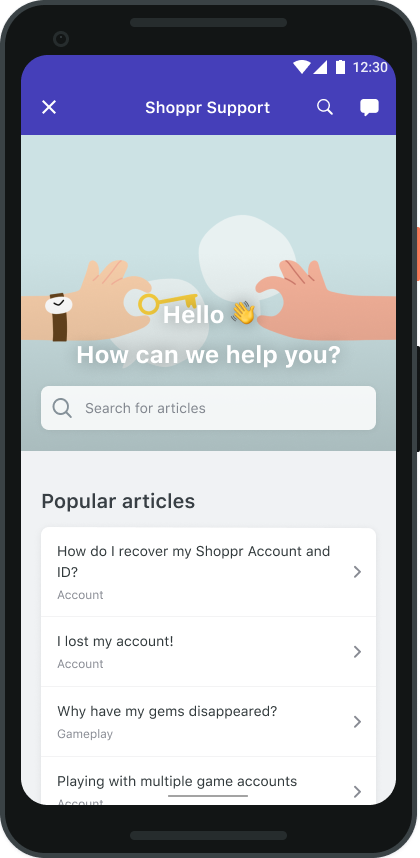
You can use this API to provide a way for the user to invoke the purpose-built help/support section in your app. This is the easiest approach to enable help in your app as it bundles all the capabilities of the Helpshift SDK in a simple and intuitive interface. You can wire this API call to a "Help" or "Support" action in your app.
To configure the FAQs screen, you can pass various config options as a parameter. Check out more config options here
Example :
import { showFAQsWithConfig } from "helpshift-plugin-sdkx-react-native";
const config = {};
showFAQsWithConfig(config);
Showing a Particular FAQ Section

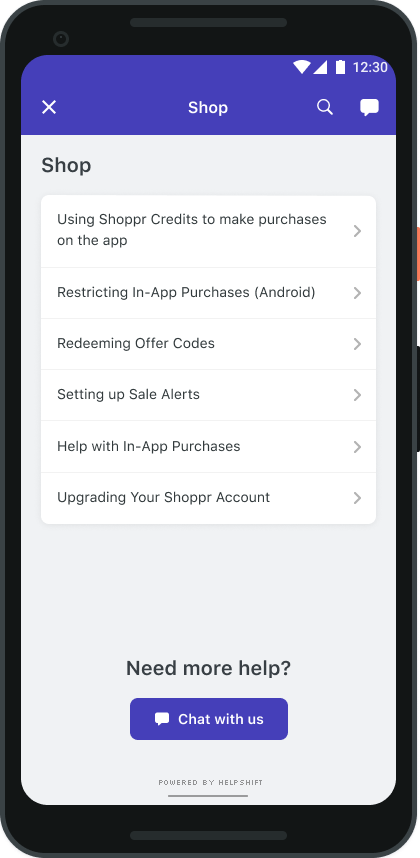
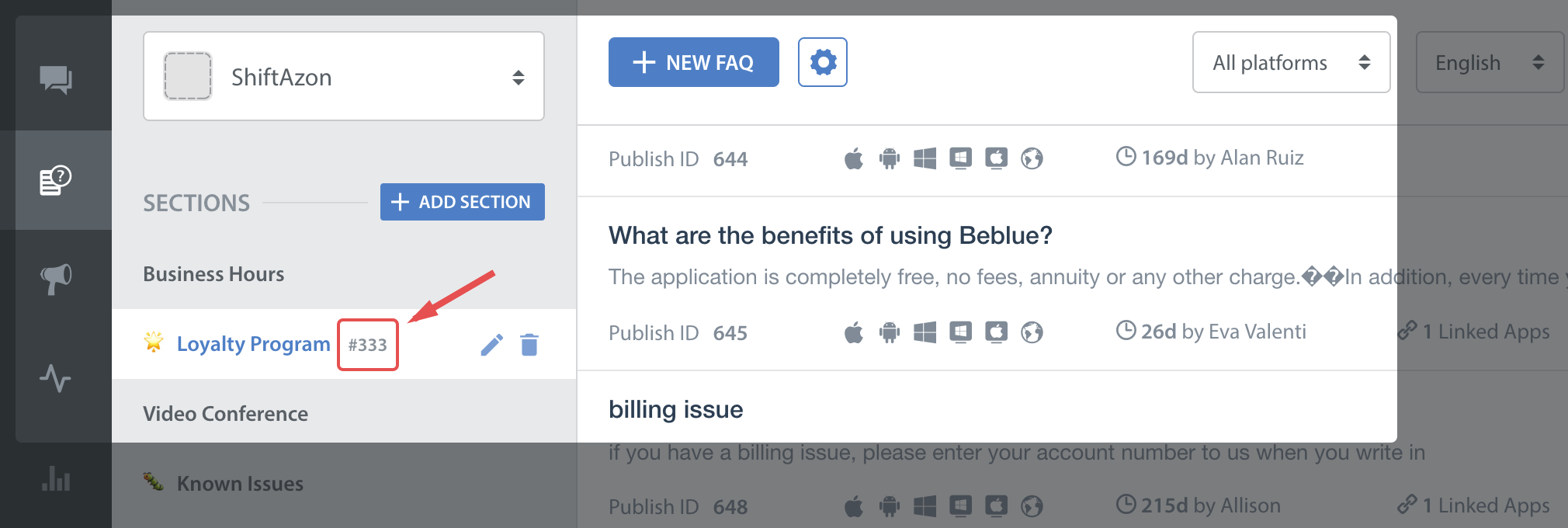
You can use this API to invoke a particular section of your FAQs with its FAQ section publish-id
This feature works like a permalink for displaying specific FAQ sections as context-sensitive help in your app. For example, if your app requires the user to login using email, Facebook, and Twitter, you could link a help action on the login screen that can link to the Helpshift FAQ section called "Login help" which has several questions related to login methods.
Example :
import {
showFAQSectionWithConfig
} from 'helpshift-plugin-sdkx-react-native';
const config = {};
showFAQSectionWithConfig(<FAQ_SECTION_PUBLISH_ID>, config);
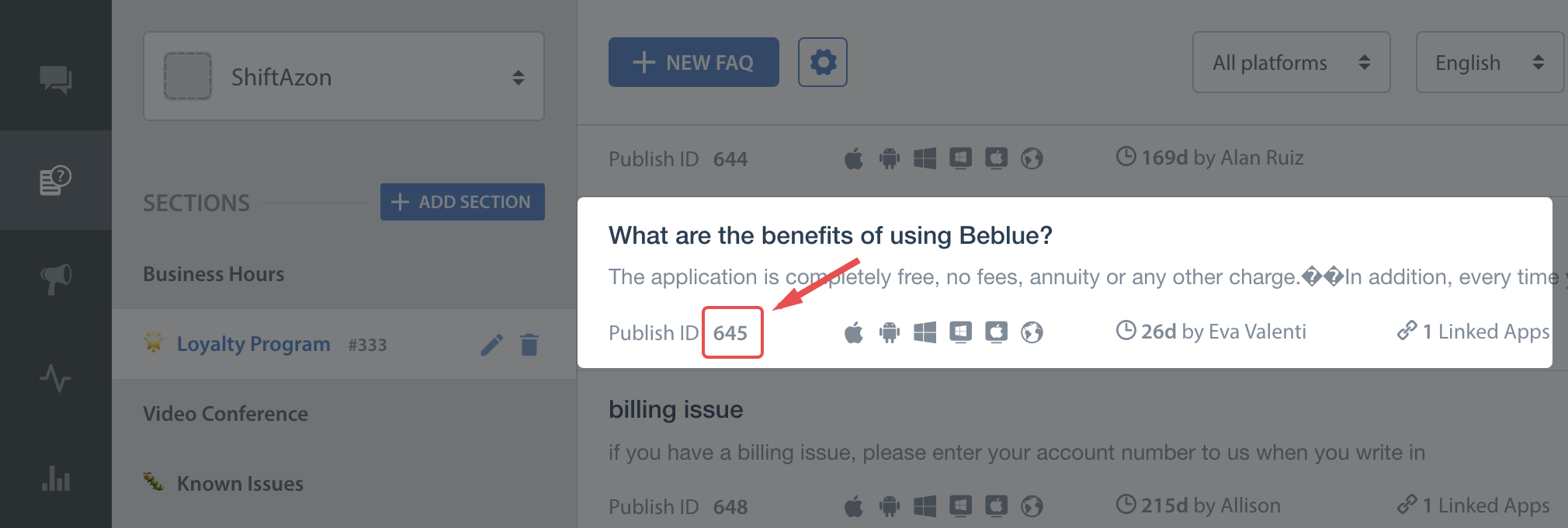
You'll need the publish-id of the section in this case:

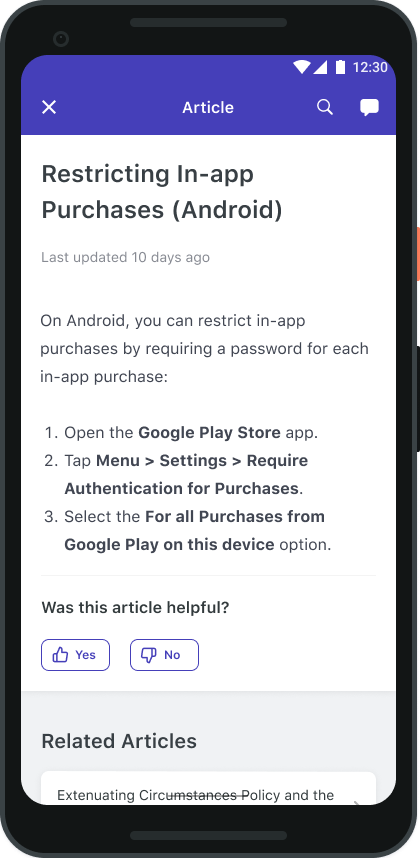
Showing a Particular FAQ

You can use the API to show a single FAQ. You will need to pass the publish-id of the FAQ to be shown to this API.
You'll need the publish-id of the FAQ in this case:

Example:
import {
showSingleFaqWithConfig
} from 'helpshift-plugin-sdkx-react-native';
const config = {};
showSingleFaqWithConfig(<QUESTION_PUBLISH_ID>, config)
Set SDK language
For more info about this API and languages you can refer here
Getting SDK Version
You can use sdkVersion API to get the current version of Helpshift SDK X.
This API is available from 10.3.1 version
import { sdkVersion } from "helpshift-plugin-sdkx-react-native";
// Returns SDK version as a string eg. "10.3.1"
const helpshiftVersion = sdkVersion();
Closing a Helpshift Session
You can use closeSDKSession API to close an active SDK session. If no SDK session is active, calling this API will have no effect.
This API is available from 10.3.1 version.
import { closeSDKSession } from "helpshift-plugin-sdkx-react-native";
// closes Helpshift sdk session
closeSDKSession();
User Hub APIs
Our new Identity system - User Hub, introduces various APIs for managing users and their data. Refer to the linked section for details.