Outbound Support
With outbound support, you can proactively engage with consumers to solve problems within the app. Read more about the feature here.
All the public APIs in the SDK should be called after initializing the SDK via Helpshift.install() API
- This page describes the deprecated Outbound support feature that has limited functionality to target specific segment of end users.
- We recommend using Proactive Engagement to enhance outbound support which lets you reach out to your players by sending Push/In-App Notifications on their mobile devices and engage in various ways including starting conversations. For details please refer Proactive Engagement.
The steps to use this feature are the following -
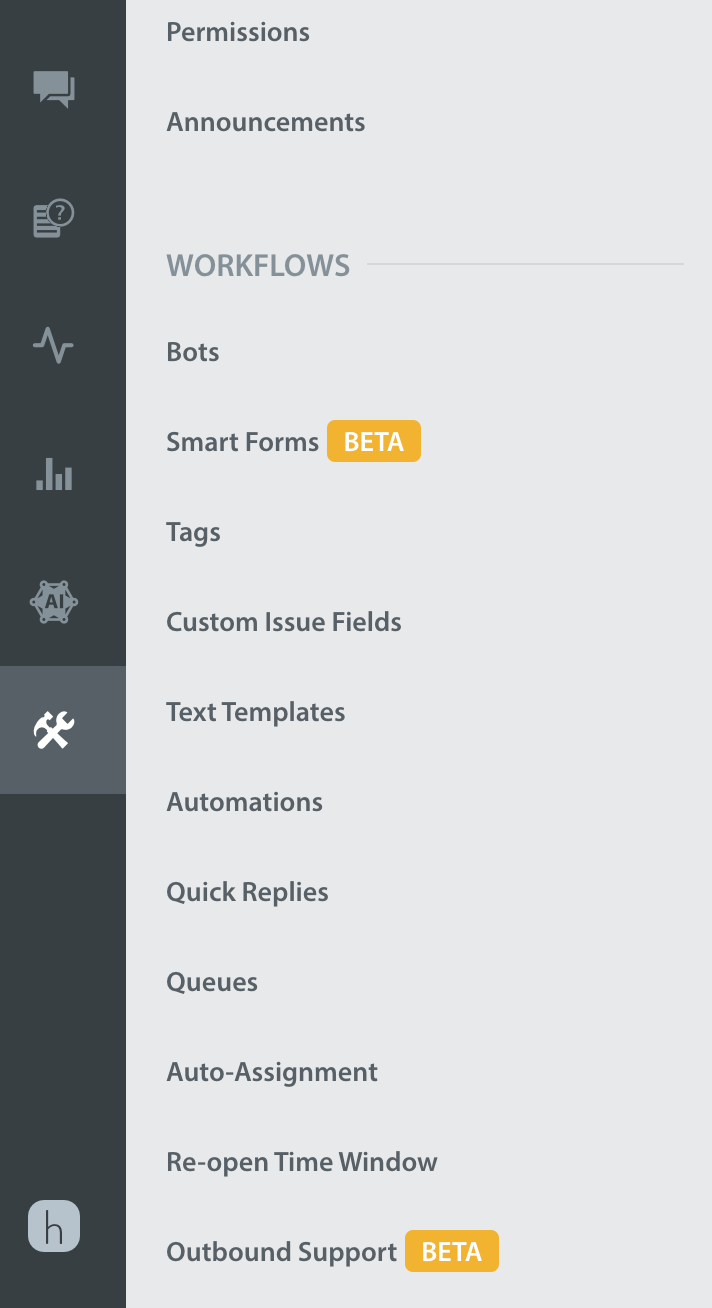
To generate the link for outbound support, on your Helpshift dashboard, go to Settings > Workflows > Outbound Support.

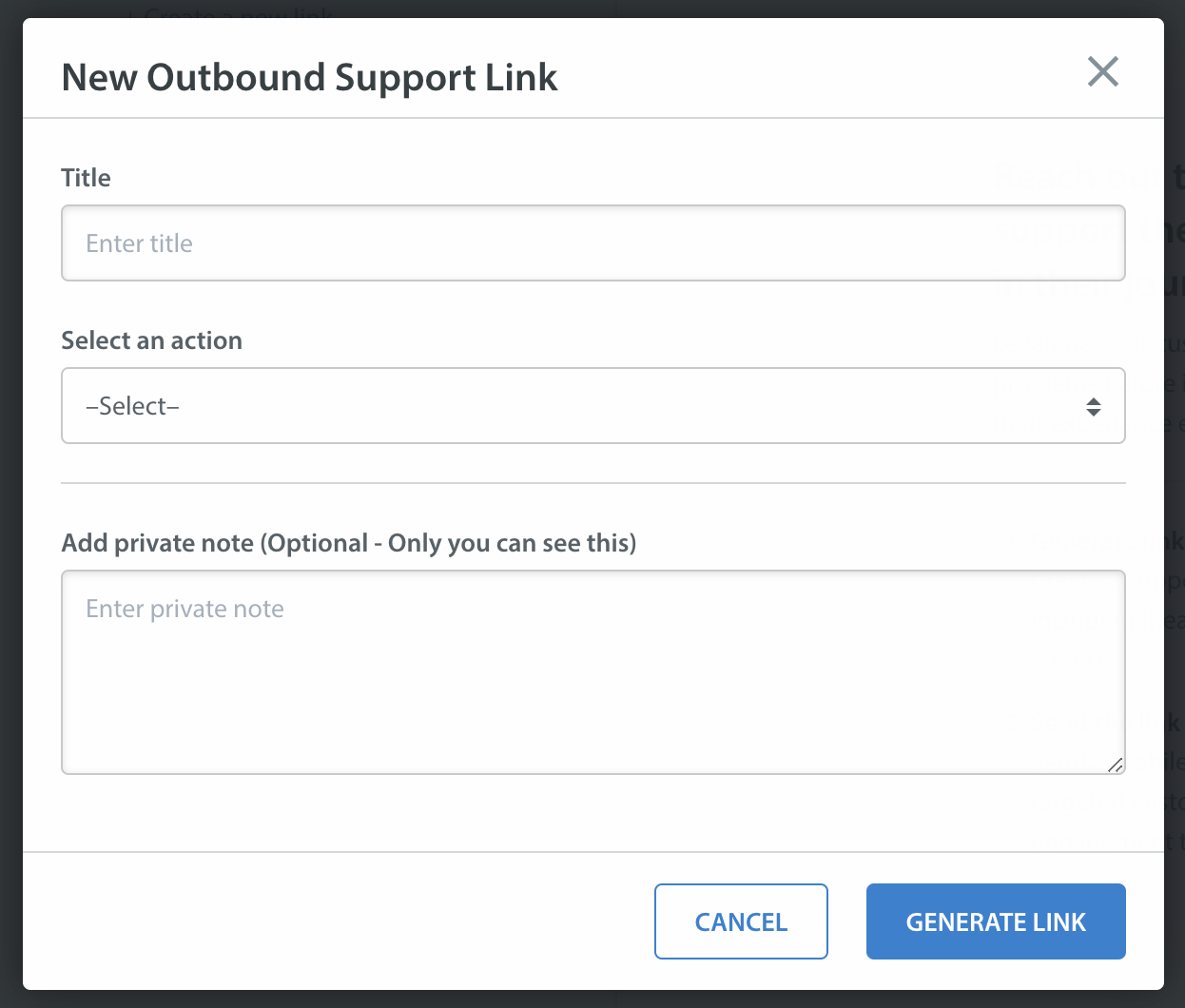
You should see a Create link button. Click on the Create link button and select an action like Chat, Help Center, Single FAQ or FAQ Section and other data like CIFs, Tags, First User Message you want to send as payload to Helpshift SDK.

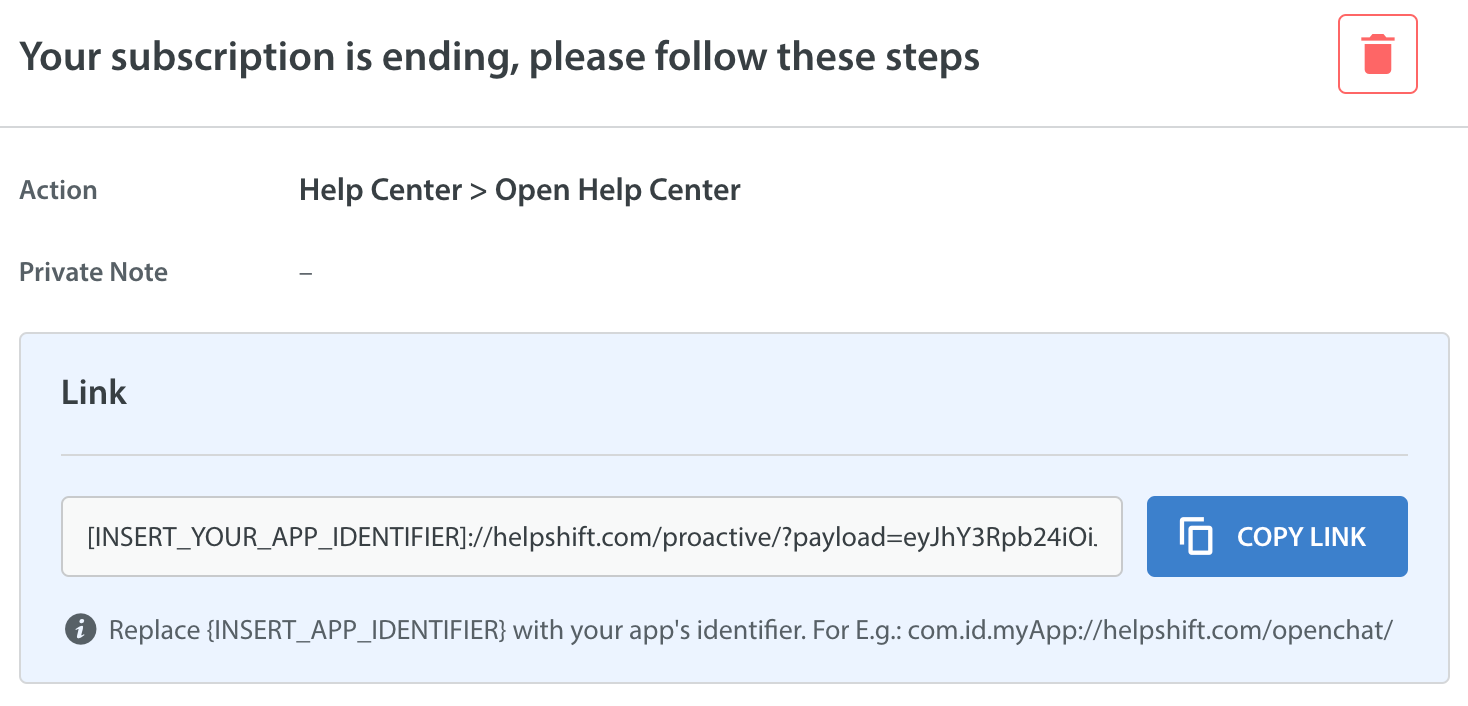
At last, you will get a URL encoded payload link. Send this link to your end-users embedded in a notification payload using your existing Push notification system.
YOUR_APP_IDENTIFIER: Can be any unique string that identifies your app. For example, like the scheme you would use in deep link URLs for your app like myApp , myAppSupport, etc.

Delegate push notification data to Helpshift SDK
To pass the outbound support data to Helpshift, follow these steps -
Send push notification to the users you want to give proactive support using your app's push notification system
In your app, handle this notification such that when a user opens the app through notification, you pass the notification data to Helpshift SDK by calling
handleProactiveLink:(NSString *) proactiveLinkfunction inapplication:didReceiveRemoteNotification:ORapplication:didReceiveRemoteNotification:fetchCompletionHandler:.We will read the data from the link you provided and open Helpshift support with the configurations you provided from outbound support dashboard.
[Helpshift handleProactiveLink:proactiveLink];
You need to manage notifications for both Outbound Support and Helpshift notifications. As an example, on receiving Helpshift chat message notification, you can call
[Helpshift handleNotificationWithUserInfoDictionary:]followed bycompletionHandler(UNNotificationPresentationOptionNone);. On receiving Outbound Support notification, you can docompletionHandler(UNNotificationPresentationOptionAlert);.This is just an example for reference. Actual implementation will depend on your app’s notification handling code.
For example, following code shows how to handle incoming push notification and show it in the notification center of the device -
- (void) userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification(UNNotification *)notification withCompletionHandler:(void (^(UNNotificationPresentationOptions)) completionHandler {
//Helpshift normal notification.
if([[notification.request.content.userInfo objectForKey:@"origin"] isEqualToString:@"helpshift"]) {
[Helpshift handleNotificationWithUserInfoDictionary:notification.request.content.userInfo isAppLaunch:NO];
completionHandler(UNNotificationPresentationOptionNone);
} else {
// Display Outbound notification in app when app is in foreground.
completionHandler(UNNotificationPresentationOptionAlert);
}
}
Notification Handling
Following code shows how to delegate push notification data by calling Helpshift.handleProactiveLink() to Helpshift SDK.
- (void) userNotificationCenter:(UNUserNotificationCenter *)center
didReceiveNotificationResponse:(UNNotificationResponse *)response
withCompletionHandler:(void (^)(void))completionHandler {
if([response.notification.request.content.userInfo[@"origin"] isEqualToString:@"helpshift"]) {
[Helpshift handleNotificationWithUserInfoDictionary:response.notification.request.content.userInfo
isAppLaunch:YES];
} else {
NSString* proactiveLink = response.notification.request.content.userInfo[@"helpshift_proactive_link"];
if (proactiveLink != nil) {
[Helpshift handleProactiveLink:proactiveLink];
}
}
completionHandler();
}
Passing configuration specific to the current user
You may want to add configuration specific to the current user in your app when they click on the notification.
Setting local API config enables the Helpshift SDK to merge configuration from both, the config embedded in the outbound support link (as mentioned in previous steps) and the local config provided at runtime. This local API config is exactly same as we would expect in other APIs like showConversation() or showFAQs().
We will use this configuration for current issue as well as next issue filed in same session.
You need to call this API after Helpshift Installation API and before Helpshift.handleProactiveLink().
Implement public interface IHelpshiftProactiveAPIConfigCollector in one of your classes and call SetHelpshiftProactiveConfigCollector(new ProactiveConfigCollector()) method to initialise the config collector delegate after the call of install Helpshift SDK.
You will have to implement the method getLocalApiConfig() where you can add any user specific config in the same format as you add in other public APIs like showConversation() or showFAQs().
We will merge this config and the config embedded in the outbound support link. We will append data of config from outbound support link to local config like Tags, CIFs, etc. In case of conflicts, outbound support config will get the precedence.
For example -
// initialise proactiveConfig collector
public class ProactiveConfigCollector : IHelpshiftProactiveAPIConfigCollector
{
public Dictionary<string, object> getLocalApiConfig()
{
Dictionary<string, object> proactiveConfig = new Dictionary<string, object>();
proactiveConfig.Add("initialUserMessage", "Hi there!");
proactiveConfig.Add("fullPrivacy", true);
proactiveConfig.Add("tags", new string[] { "vip", "payment", "blocked", "renewal" });
..
..
return proactiveConfig;
}
}