SDK Configuration
Helpshift provides several config options which can be used to customize behaviour of the SDK.
All the public APIs in the SDK should be called after initializing the SDK via HelpshiftSdk.install() API
Install time configurations
enableLogging
Upon setting enableLogging to true, Helpshift SDK logs will be generated in the Xcode console. Turning on logging can help developers resolve common integration issues.
| Flag | HelpshiftSdk.ENABLE_LOGGING |
| Values | true/false |
| Default | false |
- From 10.4.0 error logs will always get logged regardless of
enableLoggingconfig.
using Helpshift;
// other imports
public class MyGameControl : MonoBehaviour
{
private HelpshiftSdk help;
void Awake(){
this.help = HelpshiftSdk.GetInstance();
Dictionary<string, object> configMap = new Dictionary<string, object>();
configMap.Add(HelpshiftSdk.ENABLE_LOGGING, true);
help.Install(appId, domainName, configMap);
}
}
enableInAppNotification
If you do not want the in-app notifications support provided by the Helpshift SDK, set this flag to false.
This behaviour is different for Android, please refer here
| Flag | HelpshiftSdk.ENABLE_INAPP_NOTIFICATION |
| Values | true/false |
| Default | true |
using Helpshift;
// other imports
public class MyGameControl : MonoBehaviour
{
private HelpshiftSdk help;
void Awake(){
this.help = HelpshiftSdk.GetInstance();
Dictionary<string, object> configMap = new Dictionary<string, object>();
configMap.Add(HelpshiftSdk.ENABLE_INAPP_NOTIFICATION, true);
help.Install(appId, domainName, configMap);
}
}
inAppNotificationAppearance
Customization of the appearance of in-app notification using the flag inAppNotificationAppearance. This config represents the appearance of the in-app notification in the SDK. When the agent/bot sends a message and the user is using the app, an in-app banner is shown and the appearance of that banner can be customized using this dictionary
| Flag | HelpshiftSdk.INAPP_NOTIFICATION_APPEARANCE |
| Sub-Options: | bannerBackgroundColor / textColor |
bannerBackgroundColor
The bannerBackgroundColor represents the background color of the banner of the in-app notification. The value for this key should be a 6-characters string representing the HEX value of the color.
textColor
The textColor represents the text color of the text shown in the in-app notification. The value for this key should be a 6-characters string representing the HEX value of the color
using Helpshift;
// other imports
public class MyGameControl : MonoBehaviour
{
private HelpshiftSdk help;
void Awake(){
this.help = HelpshiftSdk.GetInstance();
Dictionary<string, object> configMap = new Dictionary<string, object>();
Dictionary<string, object> inAppNotificationAppearance = new Dictionary<string, object>();
inAppNotificationAppearance.Add(HelpshiftSdk.INAPP_NOTIFICATION_BANNER_BACKGROUND_COLOR, "000000");
inAppNotificationAppearance.Add(HelpshiftSdk.INAPP_NOTIFICATION_BANNER_TEXT_COLOR, "FFFFFF");
configMap.Add(HelpshiftSdk.INAPP_NOTIFICATION_APPEARANCE, inAppNotificationAppearance);
help.Install(appId, domainName, configMap);
}
}
FAQ Filtering by tags
We have FAQ filtering capability by tags. With the goal of helping the end user see focused & related content e.g. basis the user demographic or device profiles, developers can now choose this capability for FAQ filtering and showing a focused FAQ list to the right audience.
Typical cases why you would want to use FAQ filtering are:
- You want to show specific FAQs for specific audience. E.g. if you may categorize the users as ‘beginner’, ‘intermediate’ or ‘expert’ based on your business logic.
- You may want to show specific FAQs based on the device. E.g. a set of FAQs for iPad vs. iPhone.
FAQ filtering is a 2 step approach :
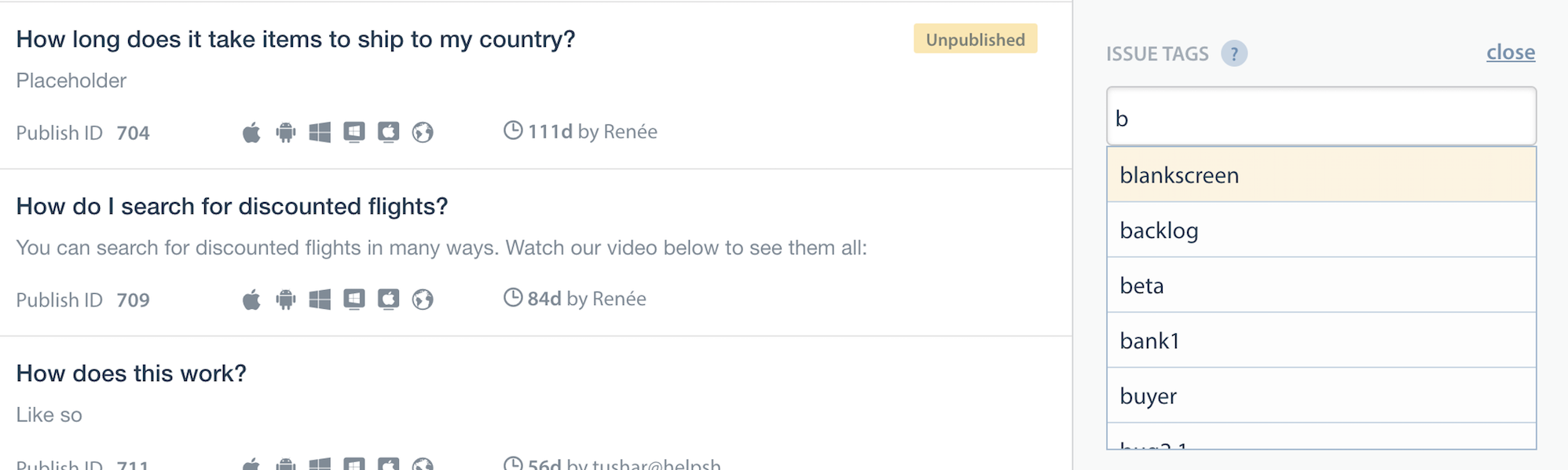
- FAQs need to be classified using the
<issue tags>field on the dashboard e.g. tagsiphone&ipad.
- Once the FAQs are tagged, they can be filtered at the SDK using the filter options described here.
Helpshift has 2 types of tags mainly ‘Issue Tags’ & ‘Search Tags’.
- Issue tags are used to filter the FAQ list on the SDK with the filter rules.
- Search tags (a.k.a Search Keywords) When performing in-app search, Helpshift SDK gives preference to these keywords. You can also use this to add alternative keywords that users might search for, but which may not exist in the FAQ title or the content.
How to use FAQ filtering
This will be a config option which will be supported by the showFAQs and showFAQSection APIs.
The filter option will be a map containing 2 keys
- operator : one of
AND,OR,NOTwhich will serve as conditional operators for the given tags. - tags : the actual tags in the query
The filter option should be added as an object against key “filter” in the map config that is taken by showFAQs, showFAQSection and showSingleFAQ APIs.
| Option: | filter |
| Sub-Options: | tags / operator |
| Default | null |
| Min SDK | v10.0.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ |
using Helpshift;
// other imports
public class MyGameControl : MonoBehaviour
{
private HelpshiftSdk help;
void Awake() {
this.help = HelpshiftSdk.GetInstance();
help.Install(appId, domainName);
}
void OpenHelpshift() {
Dictionary<string, object> config = new Dictionary<string, object>();
Dictionary<string, object> filter = new Dictionary<string, object>
{
{ "tags", new string[] { "tag1", "tag2" } },
{ "operator", "AND" }
};
config["filter"] = filter;
help.ShowFAQs(config);
}
}
Enable Contact Us
Controls the visibility of the Helpshift Contact Us button when a user is viewing FAQs. You can customize this option to make it easier or more difficult to contact support. If specified, this configuration takes precedence over the value of Enable Contact Us set on admin dashboard.
Possible values are "ALWAYS" / "AFTER_VIEWING_FAQS" / "AFTER_MARKING_ANSWER_UNHELPFUL" / "NEVER".
For example
using Helpshift;
// other imports
public class MyGameControl : MonoBehaviour
{
private HelpshiftSdk help;
void Awake() {
this.help = HelpshiftSdk.GetInstance();
help.Install(appId, domainName);
}
void OpenHelpshift() {
Dictionary<string, object> configMap = new Dictionary<string, object>();
configMap.Add("enableContactUs", "AFTER_VIEWING_FAQS");
help.ShowFAQs(configMap);
}
}
Conversation prefill text
Setting conversationPrefillText in the config allows you to set some text in the user's input box. This text will be inserted provided that:
- There is no ongoing (active) issue for the user.
- Text inputs are enabled for new conversations (e.g. the User Reply Input Type is not "Only Intent Menu").
The end-user can edit this text before sending it. There is a limit of 1,000 characters for this configuration value, so only the first 1,000 characters will be kept in the user input.
We recommend keeping your actual text even shorter for a better user experience, since the user has to read and edit it before sending it.
Example:
using Helpshift;
// other imports
public class MyGameControl : MonoBehaviour
{
private HelpshiftSdk help;
void Awake() {
this.help = HelpshiftSdk.GetInstance();
help.Install(appId, domainName);
}
void OpenHelpshift() {
Dictionary<string, object> configMap = new Dictionary<string, object>();
configMap.Add("conversationPrefillText", "INSERT YOUR PREFILL TEXT");
help.ShowConversation(configMap);
}
}
Conversation Initial User Message
Initial user message configuration, initialUserMessage, helps you send the first message in a conversation on behalf of the user so that certain workflows are automatically triggered based on that message.
You should set this configuration before a conversation starts. In other words, it works only when there is no active conversation for the user i.e. when a new user opens the chat screen for the first time or existing user has already closed an ongoing conversation.
If you set this configuration in the middle of an existing conversation, it will not have any effect.
Example:
using Helpshift;
// other imports
public class MyGameControl : MonoBehaviour
{
private HelpshiftSdk help;
void Awake() {
this.help = HelpshiftSdk.GetInstance();
help.Install(appId, domainName);
}
void OpenHelpshift() {
Dictionary<string, object> configMap = new Dictionary<string, object>();
configMap.Add("initialUserMessage", "INSERT YOUR INITIAL USER MESSAGE");
help.ShowConversation(configMap);
}
}
Clearing Initial User Message
If the end user starts a new conversation immediately in the same session,
then, by default, the initial user message is applied to all subsequent issues in the same session.
You can change this behaviour by setting the initialUserMessage key in subsequentIssuesInSameSessionConfig
to an appropriate value.
You can set the initial user message to an empty string, which will clear it and allow the end-user to type a message for their subsequent issues. Alternatively, you can also supply a non-empty string which will be used for all subsequent issues in the same session.
We recommend setting this value to an empty string unless you want to run specific automation flows for subsequent issues in the same session.
Currently, only the initial user message can be reset. Tags, Custom Issue Fields, and Conversation Prefill Text values stay the same for subsequent issues in the same session.
Example:
using Helpshift;
// other imports
public class MyGameControl : MonoBehaviour
{
private HelpshiftSdk help;
void Awake() {
this.help = HelpshiftSdk.GetInstance();
help.Install(appId, domainName);
}
void OpenHelpshift() {
Dictionary<string, object> subsequentIssuesInSameSessionConfigMap = new Dictionary<string, object>();
subsequentIssuesInSameSessionConfig.Add("initialUserMessage", "")
Dictionary<string, object> configMap = new Dictionary<string, object>();
configMap.Add("initialUserMessage", "INSERT YOUR INITIAL USER MESSAGE");
configMap.Add("subsequentIssuesInSameSessionConfig", subsequentIssuesInSameSessionConfig)
help.ShowConversation(configMap);
}
}
Best Practices
- Provide tier-based support by setting enableContactUs to
ALWAYSfor paid users andAFTER_VIEWING_FAQSfor unpaid ones. - Provide country based support by setting enableContactUs to
ALWAYSfor local users andAFTER_VIEWING_FAQSfor foreign ones.
Full privacy
In the config dictionary of help.ShowConversation(config); API at the time of calling this API, setting the fullPrivacy option to true ensures COPPA compliance by:
- Disabling user-initiated screenshots (users will not be able to attach files, including images, using SDK).
- Making sure that Personally Identifiable Information (PII) such as name and email are not collected by SDK (using Identity Bot and/or the helpshiftConfig object). This means that if you set
userNameanduserEmail, withfullPrivacyset totrue, Helpshift will not use theuserNameanduserEmailvalues.
Moreover, in scenarios where the user attaches objectionable content, it becomes a huge COPPA compliance concern. This option helps to solve this problem.
For example
using Helpshift;
// other imports
public class MyGameControl : MonoBehaviour
{
private HelpshiftSdk help;
void Awake() {
this.help = HelpshiftSdk.GetInstance();
help.Install(appId, domainName);
}
void OpenHelpshift() {
Dictionary<string, object> configMap = new Dictionary<string, object>();
configMap.Add("fullPrivacy", true);
help.ShowConversation(configMap);
}
}
Full Screen on iPad
The presentFullScreenOniPad flag will determine whether to present support views in UIModalPresentationFullScreen or UIModalPresentationFormSheet modal presentation style on iPad. This config has no effect on iPhones.
The default value is false, which presents support views in UIModalPresentationFormSheet. When the value is set to true, support views are presented in UIModalPresentationFullScreen. Use this setting to show Helpshift in full-screen mode.
| Option | presentFullScreenOniPad |
| Values | true / false |
| Default | false |
| Min SDK | v10.0.0 |
| Supported by | showConversation/showFAQs/showFAQSection/showSingleFAQ |
For example
using Helpshift;
// other imports
public class MyGameControl : MonoBehaviour
{
private HelpshiftSdk help;
void Awake() {
this.help = HelpshiftSdk.GetInstance();
help.Install(appId, domainName);
}
void OpenHelpshift() {
Dictionary<string, object> configMap = new Dictionary<string, object>();
configMap.Add("presentFullScreenOniPad", true);
help.ShowConversation(configMap);
}
}
Initiate new conversation on chat screen load
In config dictionary of showConversation:, setting the initiateChatOnLoad option to true will start a new conversation if the previous issue is resolved, without the end user clicking the New Conversation button or going through the post resolution flows like feedback bots of the previous issue.
| Option: | initiateChatOnLoad |
| Values: | true / false |
| Default: | false |
| Min SDK | v10.0.0 |
| Supported by: | showConversation |
using Helpshift;
// other imports
public class MyGameControl : MonoBehaviour
{
private HelpshiftSdk help;
void Awake() {
this.help = HelpshiftSdk.GetInstance();
help.Install(appId, domainName);
}
void OpenHelpshift() {
Dictionary<string, object> configMap = new Dictionary<string, object>();
configMap.Add("initiateChatOnLoad", true);
help.ShowConversation(configMap);
}
}
UI Configurations
This config represents the theming of Helpshift SDK. For more information check design.
Tracking
This config represents the tracking user actions. For more information check tracking.