SDK Configuration
Helpshift provides several configuration options that you can use to customize the behavior of the SDK. Use these options in conjunction with our Helpshift APIs.
All the public APIs in the SDK should be called after initializing the SDK via Helpshift installWithPlatformId API
Enable Logging
Upon setting enableLogging to YES, Helpshift SDK logs will be generated in the Xcode console. These logs can be useful for debugging the SDK during integration. Turning on logging can help the developer resolve common integration issues.
| Option: | enableLogging |
| Values: | YES / NO |
| Default: | NO |
| Min SDK | v10.0.0 |
| Supported by: | installWithPlatformId:domain:config: |
- From 10.4.0,
- Error Logs will always get logged regardless of
enableLoggingconfig.
- Error Logs will always get logged regardless of
Example:
- Objective-C
- Swift
NSDictionary *config = @{ @"enableLogging":@YES };
[Helpshift installWithPlatformId:@"<PLATFORM_ID>"
domain:@"<DOMAIN>"
config:config];
let config = ["enableLogging": true]
Helpshift.install(withPlatformId: "<PLATFORM_ID>", domain: "<DOMAIN>", config: config)
FAQ Filtering by tags
We have FAQ filtering capability by tags. With the goal of helping the end user see focused & related content e.g. basis the user demographic or device profiles, developers can now choose this capability for FAQ filtering and showing a focused FAQ list to the right audience.
Typical cases why you would want to use FAQ filtering are :
- You want to show specific FAQs for specific audience. E.g. if you may categorize the users as ‘beginner’, ‘intermediate’ or ‘expert’ based on your business logic.
- You may want to show specific FAQs based on the device. E.g. a set of FAQs for iPad vs. iPhone.
FAQ filtering is a 2 step approach :
- FAQs need to be classified using the
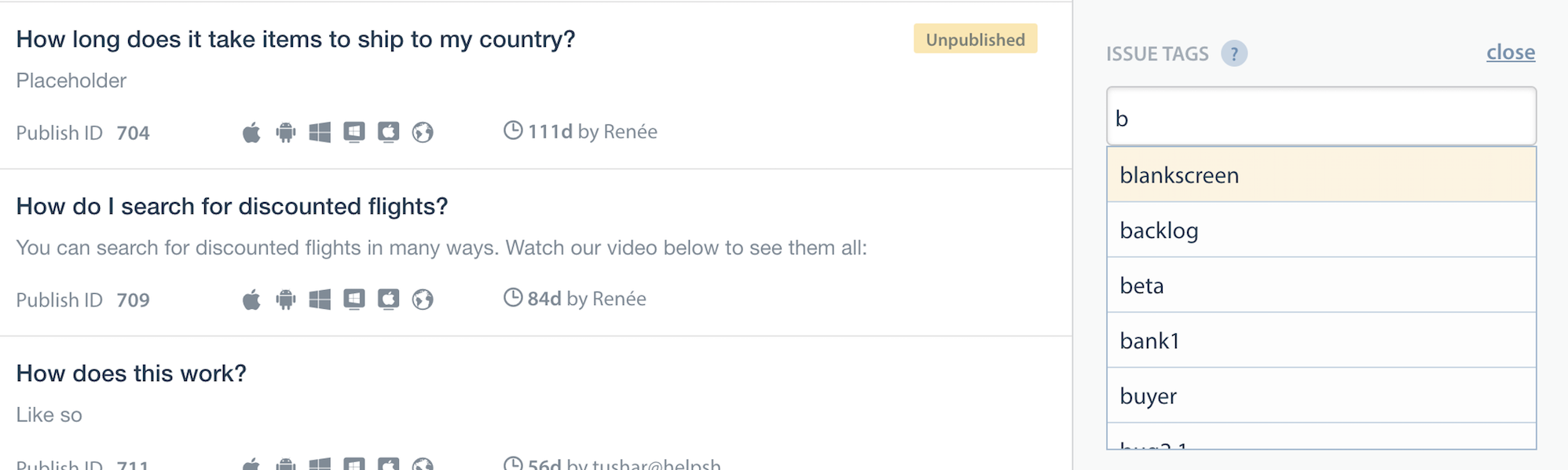
<issue tags>field on the dashboard e.g. tagsiphone&ipad.
- Once the FAQs are tagged, they can be filtered at the SDK using the filter options described here.
Helpshift has 2 types of tags mainly ‘Issue Tags’ & ‘Search Tags’.
- Issue tags are used to filter the FAQ list on the SDK with the filter rules.
- Search tags (a.k.a Search Keywords) When performing in-app search, Helpshift SDK gives preference to these keywords. You can also use this to add alternative keywords that users might search for, but which may not exist in the FAQ title or the content.
How to use FAQ filtering
This will be a config option which will be supported by the showFAQs and showFAQSection APIs.
The filter option will be a dictionary containing 2 keys
- operator : one of
AND,OR,NOTwhich will serve as conditional operators for the given tags. - tags : the actual tags in the query
The filter option will be should be added as an object against key “filter” in the dictionary config that is taken by showFAQs, showFAQSection and showSingleFAQ APIs.
| Option: | filter |
| Sub-Options: | tags / operator |
| Default | nil |
| Min SDK | v10.0.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ |
Example:
- Objective-C
- Swift
NSDictionary *config = @{ @"filter": @{ @"tags": @[@"game", @"paid"], @"operator": @"AND"} };
[Helpshift showFAQs:self config:config];
let config = ["filter": ["tags": ["game", "paid"], "operator": "AND"]]
Helpshift.showFAQs(self, config: config)
You can have only one tag filter config which will be respected on showFAQs, showFAQSection and showSingleFAQ. Also the tag filtering respects only one operator.
Enable Contact Us
Controls the visibility of the Helpshift Contact Us button when a user is viewing FAQs. You can customize this option to make it easier or more difficult to contact support. If specified, this configuration takes precedence over the value of Enable Contact Us set on admin dashboard.
| Option | enableContactUs |
| Values | "ALWAYS" / "AFTER_VIEWING_FAQS" / "AFTER_MARKING_ANSWER_UNHELPFUL" / "NEVER" |
| Default | nil |
| Min SDK | v10.0.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ |
Example:
- Objective-C
- Swift
NSDictionary *config = @{ @"enableContactUs": @"AFTER_VIEWING_FAQS" };
[Helpshift showFAQs:self config:config];
let config = ["enableContactUs": "AFTER_VIEWING_FAQS"]
Helpshift.showFAQs(self, config: config)
Best Practices
- Provide tier-based support by setting enableContactUs to
ALWAYSfor paid users andAFTER_VIEWING_FAQSfor unpaid ones. - Provide country based support by setting enableContactUs to
ALWAYSfor local users andAFTER_VIEWING_FAQSfor foreign ones. Example Code:
- Objective-C
- Swift
CTTelephonyNetworkInfo *netinfo = [[CTTelephonyNetworkInfo alloc] init];
CTCarrier *carrier = [netinfo subscriberCellularProvider];
NSString *enableContactUsValue = @"AFTER_VIEWING_FAQS";
if([[carrier mobileCountryCode] isEqualToString:@"<LOCAL_COUNTRY_CODE>"]) {
enableContactUsValue = @"ALWAYS";
}
NSDictionary *config = @{ @"enableContactUs": enableContactUsValue };[Helpshift showFAQs:self config:config];
let netinfo = CTTelephonyNetworkInfo()
let carrier = netinfo.subscriberCellularProvider
var enableContactUsValue = "AFTER_VIEWING_FAQS"
if carrier.mobileCountryCode == "<LOCAL_COUNTRY_CODE>" {
enableContactUsValue = "ALWAYS"
}
let config = ["enableContactUs": enableContactUsValue]
Helpshift.showFAQs(self, config: config)
Full privacy
Full privacy option helps ensure COPPA compliance by:
- Disabling user-initiated screenshots (users will not be able to attach files, including images, using SDK).
- Making sure that Personally Identifiable Information (PII) such as name and email are not collected by SDK (using Identity Bot and/or the helpshiftConfig object). This means that if you set
userNameanduserEmail, and withfullPrivacyset totrue, Helpshift will not use theuserNameanduserEmailvalues. - Not collecting any of the following personal information:
- Mobile country code, mobile network code and carrier name.
- Custom meta-data that is labeled "private-data".
Moreover, in scenarios where the user attaches objectionable content, it becomes a huge COPPA compliance concern. This option helps to solve this problem.
| Option | fullPrivacy |
| Values | YES / NO |
| Default | NO |
| Min SDK | v10.0.0 |
| Supported by | showConversation, showFAQs |
Example:
- Objective-C
- Swift
NSDictionary *config = @{ @"fullPrivacy": @YES };
[Helpshift showConversationWith:self config:config];
let config = ["fullPrivacy": true]
Helpshift.showConversation(with:self, config:config)
Best Practices
In your registration process, ask your user for their age. If the user's age is 13 or younger, set fullPrivacy to YES. This way, you comply with COPPA for your under-age users, but collect valuable user and device data for your other users.
Enable In-App Notifications
If you do not want the in-app notifications support provided by the Helpshift SDK, set this flag to NO.
On setting this flag to NO, the SDK will stop showing notifications in the notification tray of the device but it will fetch messages in background.
The default value of this flag is YES i.e., the in-app notifications will be enabled.
| Option: | enableInAppNotification |
| Values: | YES / NO |
| Default: | YES |
| Min SDK | v10.0.0 |
| Supported by: | installWithPlatformId:domain:config: |
Example:
- Objective-C
- Swift
NSDictionary *config = @{ @"enableInAppNotification": @YES };
[Helpshift installWithPlatformId:@"<PLATFORM_ID>"
domain:@"<DOMAIN>"
config:config];
let config = ["enableInAppNotification": true]
Helpshift.install(withPlatformId: "<PLATFORM_ID>", domain: "<DOMAIN>", config: config)
In-App Notificaton Appearance
This config represents the appearance of the in-app notification in the SDK. When the agent/bot sends a message and the user is using the app, an in-app banner is shown and the appearance of that banner can be customized using this dictionary
| Option: | inAppNotificationAppearance |
| Sub-Options: | bannerBackgroundColor / textColor |
| Min SDK | v10.0.0 |
| Supported by: | installWithPlatformId:domain:config: |
Example:
- Objective-C
- Swift
NSDictionary *config = @{ @"inAppNotificationAppearance": @{
@"bannerBackgroundColor": @"000000",
@"textColor": @"FFFFFF"
}
};
[Helpshift installWithPlatformId:@"<PLATFORM_ID>"
domain:@"<DOMAIN>"
config:config];
let config = ["inAppNotificationAppearance": ["bannerBackgroundColor":"000000", "textColor":"FFFFFF"]]
Helpshift.install(withPlatformId: "<PLATFORM_ID>", domain: "<DOMAIN>", config: config)
Initiate new conversation on chat screen load
In config dictionary of showConversation:, setting the initiateChatOnLoad option to YES will start a new conversation if the previous issue is resolved, without the end user clicking the New Conversation button or going through the post resolution flows like feedback bots of the previous issue.
| Option: | initiateChatOnLoad |
| Values: | YES / NO |
| Default: | NO |
| Min SDK | v10.0.0 |
| Supported by: | showConversation |
Example:
- Objective-C
- Swift
NSDictionary *config = @{ @"initiateChatOnLoad": @YES };
[Helpshift showConversationWith:self config:config];
let config = ["initiateChatOnLoad": true]
Helpshift.showConversation(with:self, config:config)
Conversation prefill text
Setting conversationPrefillText in the config allows you to set some text in the user's input box. This text will be inserted provided that:
- There is no ongoing (active) issue for the user.
- Text inputs are enabled for new conversations (e.g. the User Reply Input Type is not "Only Intent Menu").
The end-user can edit this text before sending it. There is a limit of 1,000 characters for this configuration value, so only the first 1,000 characters will be kept in the user input.
We recommend keeping your actual text even shorter for a better user experience, since the user has to read and edit it before sending it.
| Option: | conversationPrefillText |
| Values: | Any string value |
| Default: | "" |
| Min SDK | v10.0.0 |
| Supported by: | showConversation |
Example:
- Objective-C
- Swift
NSDictionary *config = @{ @"conversationPrefillText": @"INSERT YOUR PREFILL TEXT" };
[Helpshift showConversationWith:self config:config];
let config = ["conversationPrefillText": "INSERT YOUR PREFILL TEXT"]
Helpshift.showConversation(with:self, config:config)
Conversation Initial User Message
Initial user message configuration, initialUserMessage, helps you send the first message in a conversation on behalf of the user so that certain workflows are automatically triggered based on that message.
You should set this configuration before a conversation starts. In other words, it works only when there is no active conversation for the user i.e. when a new user opens the chat screen for the first time or existing user has already closed an ongoing conversation.
If you set this configuration in the middle of an existing conversation, it will not have any effect.
| Option: | initialUserMessage |
| Values: | Any string value |
| Default: | "" |
| Min SDK | v10.0.0 |
| Supported by: | showConversation showFAQs |
Example:
- Objective-C
- Swift
NSDictionary *config = @{ @"initialUserMessage": @"INSERT YOUR INITIAL USER MESSAGE" };
[Helpshift showConversationWith:self config:config];
let config = ["initialUserMessage": "INSERT YOUR INITIAL USER MESSAGE"]
Helpshift.showConversation(with:self, config:config)
Clearing Initial User Message
If the end user starts a new conversation immediately in the same session,
then, by default, the initial user message is applied to all subsequent issues in the same session.
You can change this behaviour by setting the initialUserMessage key in subsequentIssuesInSameSessionConfig
to an appropriate value.
You can set the initial user message to an empty string, which will clear it and allow the end-user to type a message for their subsequent issues. Alternatively, you can also supply a non-empty string which will be used for all subsequent issues in the same session.
We recommend setting this value to an empty string unless you want to run specific automation flows for subsequent issues in the same session.
Currently, only the initial user message can be reset. Tags, Custom Issue Fields, and Conversation Prefill Text values stay the same for subsequent issues in the same session.
Example:
- Objective-C
- Swift
NSDictionary *config = @{
@"initialUserMessage": @"INSERT YOUR INITIAL USER MESSAGE",
@"subsequentIssuesInSameSessionConfig": @{
@"initialUserMessage": @""
}
};
[Helpshift showConversationWithConfig:config];
let config = ["initialUserMessage": "INSERT YOUR INITIAL USER MESSAGE",
"subsequentIssuesInSameSessionConfig": [
"initialUserMessage": "" ]
]
Helpshift.showConversation(withConfig:config)
Full Screen on iPad
The presentFullScreenOniPad flag will determine whether to present support views in UIModalPresentationFullScreen or UIModalPresentationFormSheet modal presentation style on iPad. This config has no effect on iPhones.
The default value is NO, which presents support views in UIModalPresentationFormSheet. When the value is set to YES, support views are presented in UIModalPresentationFullScreen. Use this setting to show Helpshift in full-screen mode.
| Option | presentFullScreenOniPad |
| Values | YES / NO |
| Default | NO |
| Min SDK | v10.0.0 |
| Supported by | showConversation, showFAQs |
Example:
- Objective-C
- Swift
NSDictionary *config = @{ @"presentFullScreenOniPad": @YES };
[Helpshift showConversationWith:self config:config];
let config = ["presentFullScreenOniPad": true]
Helpshift.showConversation(with: self, config: config)
Theming the SDK
Please check design page to apply your styles and theming to the SDK.
Tracking
This config represents the tracking of user actions. For more information, please check tracking.