Helpshift APIs
Open Widget
If you want to open the conversation window at any time (apart from an explicit user click on launcher button), you can do it by calling the following API. This could be useful for triggering proactive help.
Helpshift("open");
Close Widget
Similarly, for closing the conversation window at any time, you can call the following API.
Helpshift("close");
Hide Widget
You can hide Web Chat completely (both the launcher and the widget) by calling the following API.
Helpshift("hide");
You may want to use this API when you do not want to show the widget on specific pages or to specific users.
Show Widget
You can have Web Chat (both the launcher and the widget) re-appear after it was previously hidden (via the hide API) by calling the following API.
Helpshift("show");
This API will restore the visibility of Web Chat after it was previously hidden. For example, if the widget was open before hideAPI was called, then show API will display the widget in the open state. This API retains the visibility behavior.
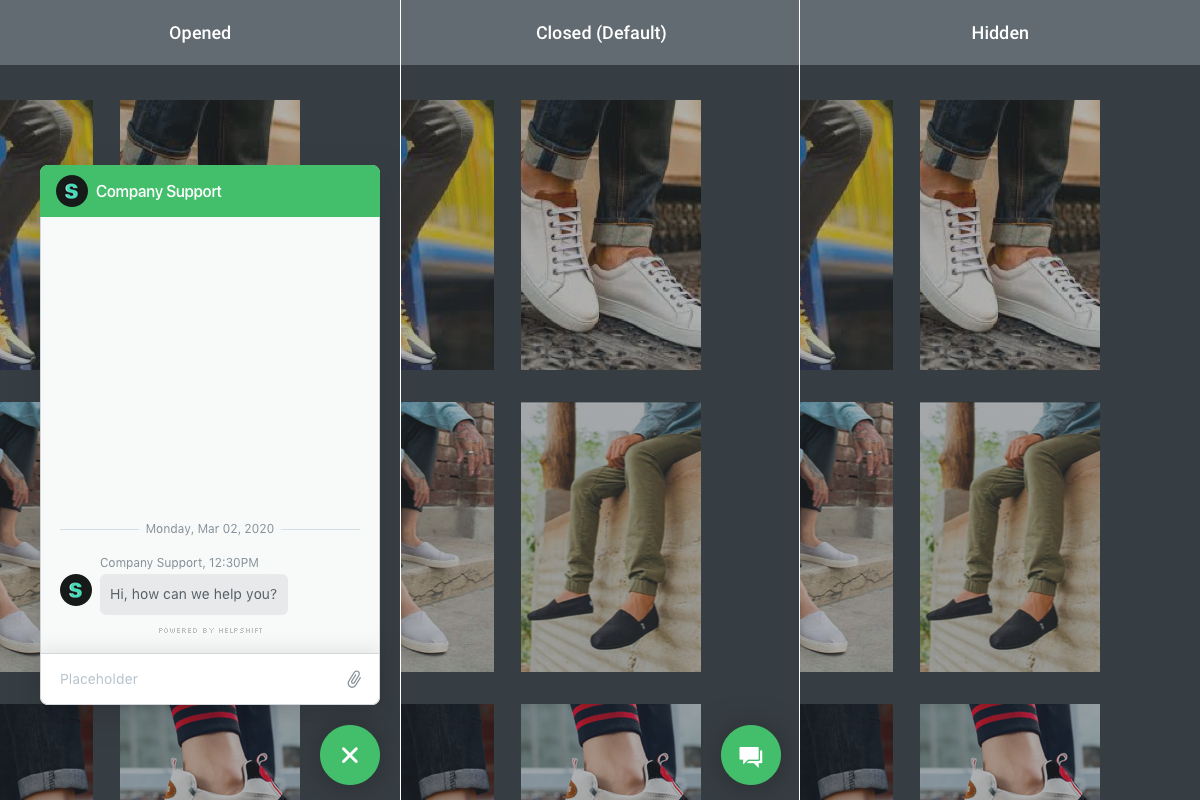
Visibility States

Update Helpshift Config
If you want to update the helpshiftConfig object after your web page has loaded, you can do it by calling the following API
Helpshift("updateHelpshiftConfig");
This API is best for use with single page web applications.
Example: In a single page application, if you are retrieving user related data after login, to pass that updated user data to Web Chat, you should update the global helpshiftConfig object with the user data and call the above API.
// Initial helpshift config object during page load
helpshiftConfig = {
platformId: "<YOUR_PLATFORM_ID>",
domain: "<YOUR_DOMAIN>",
.
.
};
.
.
.
// After user login, you can update the user data in config object.
helpshiftConfig.userId = "<LOGGED_IN_USER_ID>";
Helpshift("updateHelpshiftConfig");
Make sure you do not overwrite the helpshiftConfig object when trying to update it.
- This API is applicable to all the
helpshiftConfigobject options, such as user related data, language, full privacy, widgetOptions, etc. - Once the conversation has started, calling this API will not update the user identity or update Custom Issue Fields for an ongoing conversation.
- This API will cause the widget to reload. If the user has opened the widget and this API is called, then the user will see the loading indicator, and the conversation of the updated user will be displayed.
Set Initial User Message
If you want to set the initial user message through an API rather than making the end user type it, you can use the following API.
var userMessage = "Hello, how can I track my order?";
Helpshift("setInitialUserMessage", userMessage);
You should call this API before a conversation starts. In other words, it works only when the conversation is not open i.e. when a new user opens the widget or existing user has closed a conversation. If you call this API in the middle of an existing conversation it will not have any effect.
User Hub APIs
Our new Identity system - User Hub, introduces various APIs for managing users and their data. Refer to the linked section for details.
Events
The Helpshift Widget fires the following events across different scenarios. You can use the addEventListener and removeEventListener APIs to manage the events.
New Unread Messages Event
This event gets fired when there are new unread message for the user. To listen to this event, add the following code after the embed code.
This event can also be used to show a browser notification when the unread messages count changes.
More info on Browser notifications
Adding the New Unread Messages event handler
var newUnreadMessagesEventHandler = function (data) {
console.log("Unread count = ", data.unreadCount);
};
Helpshift(
"addEventListener",
"newUnreadMessages",
newUnreadMessagesEventHandler
);
Removing the New Unread Messages event handler
Helpshift(
"removeEventListener",
"newUnreadMessages",
newUnreadMessagesEventHandler
);
User Changed Event
This event gets fired when the user reopens Web Chat by clicking on the email link, if we detect that the user's identifier has changed from when the original user started the conversation to when this user clicked the email link.
The ‘Follow up via email’ toggle for Web Chat needs to be enabled for you to use this event. The User Changed event can be used to build an optimal user experience for cases where the user’s identifier has changed after clicking the link, such as in the following scenarios:
- The user started chat anonymously (didn’t login when they were chatting), but logged in before clicking on the link.
- The user started chat as a logged-in user but logged out before clicking the link.
- The user started chat as a logged-in user but logged in as a different user before clicking the link.
Adding the User Changed event handler
var userChangedHandler = function (data) {
console.log("User's original state is: " + data.originalState);
console.log("User was having conversation on: " + data.pageUrl);
};
Helpshift("addEventListener", "userChanged", userChangedHandler);
Removing the User Changed event handler
Helpshift("removeEventListener", "userChanged", userChangedHandler);
Using the values returned by the event
| Name | Values | How to use |
|---|---|---|
originalState (this is the user’s state when they started chat) | logged-in | If the user was originally logged-in, you should prompt the user to login again. As long as the user’s login credentials are same as their credentials when they started the chat, they’ll be able to resume their conversation. |
anonymous | If the user was originally anonymous (aka not logged-in), you should prompt the user to logout or automatically log them out so that they are able to resume their conversation. | |
pageUrl | The page where the user had started the chat | We highly recommend taking the user to the page where they started the chat after they successfully logout or login (based on what their original state was), so that they are taken back to the page with the right context. |
We also recommend using the Open Widget API to automatically open the widget for users after a successful login/logout (depending on what their original state was.)
Widget Toggle Event
This event is triggered when the user minimizes or maximizes the Web Chat main window. The event data object has a boolean property ‘visible’ which indicates the visibility of the main chat window. For your reference, see the below example:
Adding the Widget Toggle Event Handler
var widgetToggleEventHandler = function (data) {
console.log("Visibility = ", data.visible);
};
Helpshift("addEventListener", "widgetToggle", widgetToggleEventHandler);
Removing the Widget Toggle Event Handler
Helpshift("removeEventListener", "widgetToggle", widgetToggleEventHandler);
Conversation Start Event
This event triggers when the user sends the first message in a conversation. The event data object has a property, message, which includes the message string the end-user sent to start the conversation. For your reference, see the below example.
Adding the Conversation Start Event Handler
var conversationStartEventHandler = function (data) {
console.log("Message = ", data.message);
};
Helpshift(
"addEventListener",
"conversationStart",
conversationStartEventHandler
);
Removing the Conversation Start Event Handler
Helpshift(
"removeEventListener",
"conversationStart",
conversationStartEventHandler
);
Message Add Event
This event is triggered when the user adds a message in a conversation. It might be a text message, response via bot input, or an attachment. The event data object has type and body properties, which indicates the type and body of the message added by the user. For your reference, see the below example.
Adding the Message Add event handler
var messageAddEventHandler = function (data) {
if (data.type === "attachment") {
console.log("user sent an attachment");
}
console.log("Message = ", data.body);
};
Helpshift("addEventListener", "messageAdd", messageAddEventHandler);
Removing the Message Add event handler
Helpshift("removeEventListener", "messageAdd", messageAddEventHandler);
CSAT Submit Event
This event is triggered when the user submits a CSAT rating after the conversation ends. The event data object has rating and additionalFeedback properties, which indicates the (star) rating and the additional comments provided by the user with the CSAT form. For your reference, see the below example.
Adding the CSAT Submit event handler
var csatSubmitEventHandler = function (data) {
console.log("Rating = ", data.rating);
console.log("Additional Feedback = ", data.additionalFeedback);
};
Helpshift("addEventListener", "csatSubmit", csatSubmitEventHandler);
Removing the CSAT Submit event handler
Helpshift("removeEventListener", "csatSubmit", csatSubmitEventHandler);
Conversation End Event
This event is triggered when the conversation ends (resolved or rejected) and it cannot be reopened.
Adding the Conversation End event handler
var conversationEndEventHandler = function () {
console.log("Conversation has ended.");
};
Helpshift("addEventListener", "conversationEnd", conversationEndEventHandler);
Removing the Conversation End event handler
Helpshift(
"removeEventListener",
"conversationEnd",
conversationEndEventHandler
);
This is different from chatEnd event which is only triggered when the "Close" button is clicked and is used in conjunction with setEndUserFirstMessage API.
The conversationEnd event is triggered along with the conversationResolved and conversationRejected events (documented below). This event indicates that a conversation has either been resolved or rejected and the post resolution workflow (e.g. Resolution Question) has finished. For example, if you have turned the "Resolution Question" feature on, a typical flow of events would be - conversationResolved → User answers the Resolution Question → conversationEnd.
Conversation Rejected Event
This event is triggered when an agent rejects the conversation.
Adding the Conversation Rejected event handler
var conversationRejectedEventHandler = function () {
console.log("Conversation has been rejected by the agent.");
};
Helpshift(
"addEventListener",
"conversationRejected",
conversationRejectedEventHandler
);
Removing the Conversation Rejected event handler
Helpshift(
"removeEventListener",
"conversationRejected",
conversationRejectedEventHandler
);
Conversation Resolved Event
This event is triggered when an agent resolves the conversation.
Adding the Conversation Resolved event handler
var conversationResolvedEventHandler = function () {
console.log("Conversation has been resolved by the agent.");
};
Helpshift(
"addEventListener",
"conversationResolved",
conversationResolvedEventHandler
);
Removing the Conversation Resolved event handler
Helpshift(
"removeEventListener",
"conversationResolved",
conversationResolvedEventHandler
);
Conversation Reopened Event
When resolution question is enabled, the users are asked if they're satisfied with the resolution. If the user rejects it and sends a new message, then the conversation is reopened and the Conversation Reopened event is triggered.
Adding the Conversation Reopened event handler
var conversationReopenedEventHandler = function () {
console.log("Conversation has been reopened by the user.");
};
Helpshift(
"addEventListener",
"conversationReopened",
conversationReopenedEventHandler
);
Removing the Conversation Reopened event handler
Helpshift(
"removeEventListener",
"conversationReopened",
conversationReopenedEventHandler
);
Agent Message Received event
This event is triggered whenever an agent message is read by the end-user. This event does not trigger for bot messages.
Adding the Agent Message Received event handler
var agentMessageReceivedEventHandler = function (message) {
console.log(message);
};
Helpshift(
"addEventListener",
"agentMessageReceived",
agentMessageReceivedEventHandler
);
The data you receive will be in the following format:
type AgentMessage = {
// The actual message sent by the agent
body: string;
// Conversation ID of the ongoing issue
publishId: string;
// Unix epoch timestamp in ms
createdTs: number;
// Attachments, if they are present
attachments?: Array<{
url: string;
// Size of the attachment in bytes
size: number;
// The MIME type
contentType?: string;
fileName?: string;
}>;
};
- The attachments key is only present if the agent has sent attachments.
- Since attachments sent by agents may not have the necessary MIME type or name, it is possible that these values are absent from the payload.
Removing the Agent Message Received event handler
Helpshift(
"removeEventListener",
"agentMessageReceived",
agentMessageReceivedEventHandler
);
User click on Action event
This event is triggered whenever the end-user clicks on a link in an action card.
Adding the User Click on Action event handler
var userClickOnActionEventHandler = function (data) {
console.log("User clicked on action");
console.log(data);
};
Helpshift(
"addEventListener",
"userClickOnAction",
userClickOnActionEventHandler
);
The data you receive will be in the following format:
type ActionCardInfo = {
actionType: "link" | "call";
// This will be a URL or a phone number
actionData: string;
};
Removing the User Click on Action event handler
Helpshift(
"removeEventListener",
"userClickOnAction",
userClickOnActionEventHandler
);
On Login Request Event
The onLoginRequest event is used to request you to login your end-user. This event is intended
to work with the new Identity system - User Hub.
You can refer to the linked section for details.
On Web Chat Runtime Error
We highly recommend enabling this event listener since it can help you catch and handle important errors.
This event is fired when there is a runtime error from Web Chat which requires your attention. Such events may be generated if there is an issue with the integration which can be handled programmatically. To listen to this event, add the following code after the embed code.
Adding the On Web Chat Runtime Error event handler
interface WebChatRuntimeError {
error: string;
reason?: string;
details?: object;
}
const onWebChatRuntimeErrorHandler = function ({error, reason, details}: WebChatRuntimeError) {
console.log({error, reason, details});
};
Helpshift(
"addEventListener",
"onWebChatRuntimeError",
onWebChatRuntimeErrorHandler
);
Removing the Web Chat Runtime Error event handler
Helpshift(
"removeEventListener",
"onWebChatRuntimeError",
onWebChatRuntimeErrorHandler
);