Deep Linking in FAQs
Deep Linking in FAQs
Using custom URL schemes to support deep linking in your app
Use custom URL schemes to direct users to particular sections of your app from Helpshift FAQs. You can use these schemes to provide a more seamless experience for the user. For example, if your iOS app has a registration screen, clicking on a registration link in an FAQ can directly take the user to that screen.
Insert custom URL schemes in FAQs
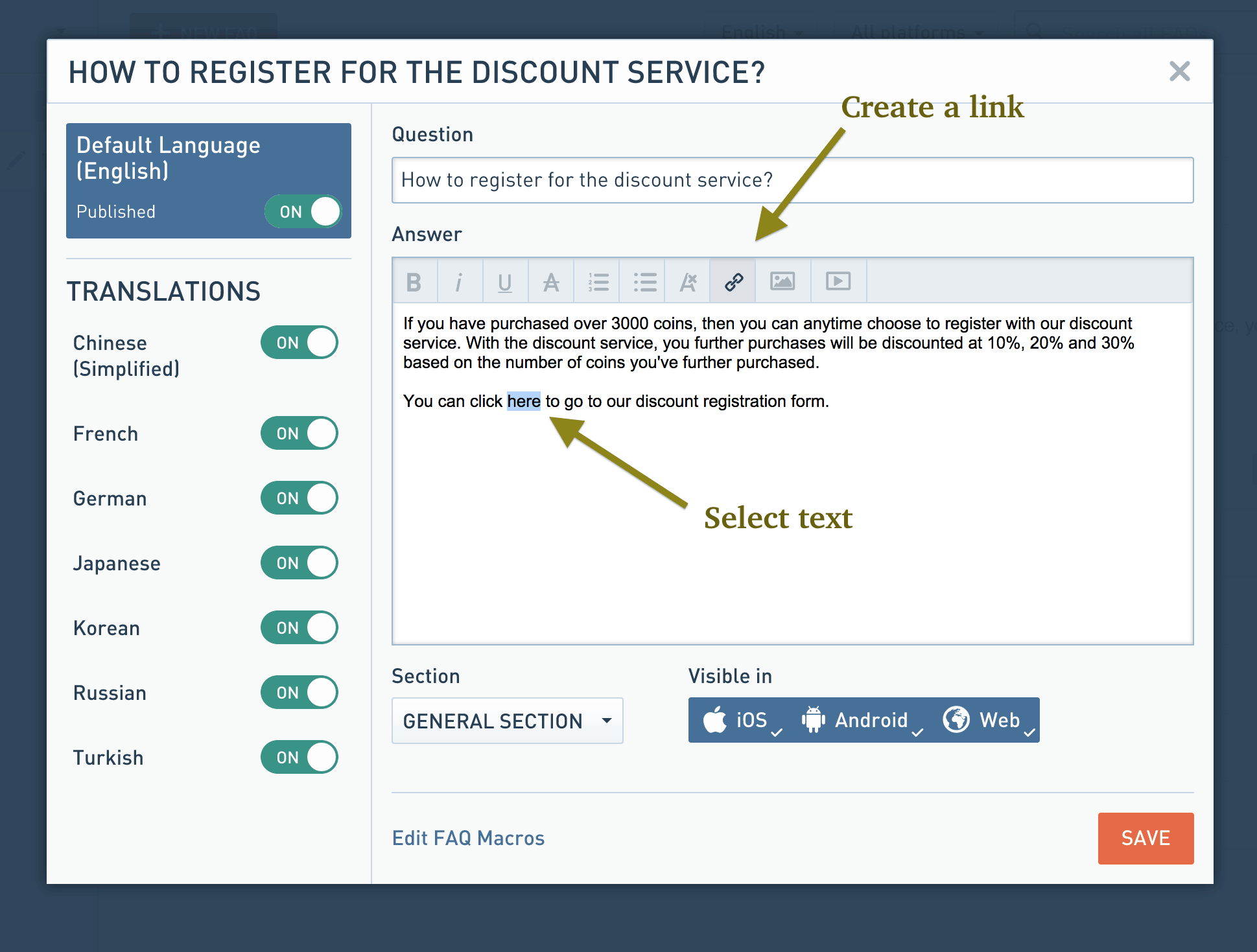
When editing your FAQ, select the text and then click on create a link.

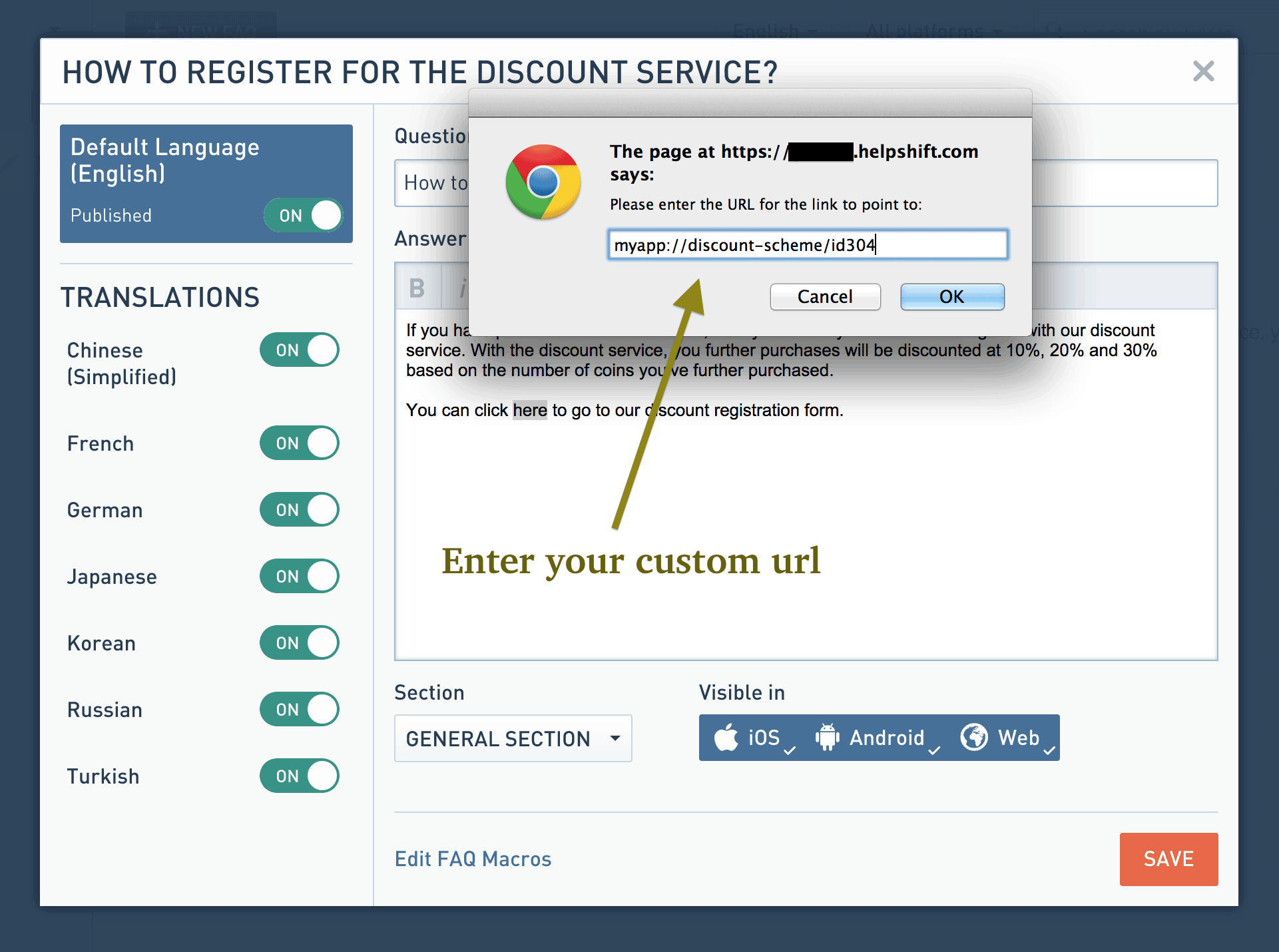
In the dialog that pops up, enter your custom URL and save the FAQ.

If you want to use built-in support for deep links with FAQs, please use the following scheme for specifying the links
<scheme>://helpshift/section/<publish-id>
<scheme>://helpshift/faq/<publish-id>
Handle deep links in your iOS App
If your Unity application already has a subclass of the UnityAppController, please make sure your class inherits from the HsUnityAppController class.
Deep linking is handled out of the box for Helpshift related links.
The required code resides in the Helpshift/Plugins/iOS/HsUnityAppController.mm which is a subclass of the UnityAppController class.
- (BOOL) application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
if([[url host] isEqualToString:@"helpshift"]) {
NSArray *components = [[url path] componentsSeparatedByString:@"/"];
if([components count] == 3) {
if([[components objectAtIndex:1] isEqualToString:@"section"]) {
[HelpshiftSupport showFAQSection:[components objectAtIndex:2] withController:[UIApplication sharedApplication].keyWindow.rootViewController withOptions:@{}];
} else if([[components objectAtIndex:1] isEqualToString:@"faq"]) {
[HelpshiftSupport showSingleFAQ:[components objectAtIndex:2] withController:[UIApplication sharedApplication].keyWindow.rootViewController withOptions:@{}];
}
}
return true;
}
return [super application:application
openURL:url
sourceApplication:sourceApplication
annotation:annotation];
}
Deep links with custom URL schemes
Deep linking is a custom linking URL that gives the developers the freedom to decide what the URL can do when the user clicks on a Custom URL. Examples of deep linking includes instances when the user needs to be redirected to a review page from the chat screen, or from the chat screen to an FAQ page or an FAQ section.
In deep linking, you are allowed to set Custom URL schemes like myscheme://example.com.
For example, the URL myscheme://FAQID (where FAQID is the publish ID of an FAQ), will open up the relevant FAQ in the conversation screen. In order for the developers to handle myscheme, they will have to call showSingleFAQ api with the corresponding FAQ ID.
To handle the custom URLs in your iOS app, make sure first that your app's Info.plist supports the custom URL scheme that you've provided in the FAQs. More information
You will then need to implement,application:openURL:sourceApplication:annotation: in your app delegate, to handle and take the required action. For example:
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
// URL is myapp://discount-scheme/id304
if ([url.scheme isEqualToString:@"myapp"]) {
if ([url.relativePath isEqualToString:@"/id304"]) {
// Handle deep link in app. Do something inside your app.
[MyApp doSomething];
}
}
return YES;
}