Getting Started iOS
Getting Started iOS
You're 3 steps away from adding great in-app support to your Xamarin App.
Guide to integrating the Xamatin plugin for the Helpshift SDK.
Requirements
- Xcode 12.0 and above.
- Supported iOS versions:
- iOS 15, 14, 13, 12, 11 and 10
With version 3.1.0, Helpshift SDK has dropped support for iOS 9. If you wish to keep supporting iOS 9 devices for your apps, please read the KB Article to support Helpshift on older OS versions.
Download Helpshift Xamarin SDK for iOS
The Helpshift SDK .zip file contains the following files:
| HelpshiftApi.dll | The platform independent DLL. Only needs to be added for api reference in a cross platform project. This dll should not be packaged with the final application. |
| Android/HelpshiftApi.dll | The Android specific DLL. |
| iOS/Helpshift.IOS.dll | The iOS binding library DLL. |
| iOS/HelpshiftApi.dll | The iOS specific api DLL. |
| iOS/HelpshiftCustomLocalizations | Folder containing language translations which can be used to create the HelpshiftCustomLocalization bundle. |
| iOS/HelpshiftCustomThemes | Folder containing skinning configuration to match the design of your app |
Add Helpshift to your Xamarin project
- Add the HelpshiftApi.dll to the References in platform independent project in your multi-platform Xamarin project. This dll should not be packaged with the final application.
- Add the iOS/HelpshiftApi.dll and iOS/Helpshift.IOS.dll to the References in your iOS specific project.
- When the application is compiled, the platform specific dll - i.e iOS/HelpshiftApi.dll - will automatically replace the HelpshiftApi.dll (since they have the same assembly name and version) referenced in the first step. This serves application development around common API's across different platforms.
- If you want to customize the localized strings, make changes to the strings in HelpshiftCustomLocalizations folder and convert it to a bundle. Add this customized bundle to Resources folder of the project.
- If you want to customize theming for the Helpshift SDK, make changes to the theming files in HelpshiftCustomThemes folder and add the plist files in the resources folders inside your iOS specific project.
Add the following packages to your app for iOS
Newtonsoft JSON.Net:
Xamarin.iOS.SwiftRuntimeSupport:
With version 3.4.0, Helpshift SDK has added support for Swift. In order to use plugin v3.4.x for your app, add the SwiftRuntimeSupport package to your project from the nuget package manager
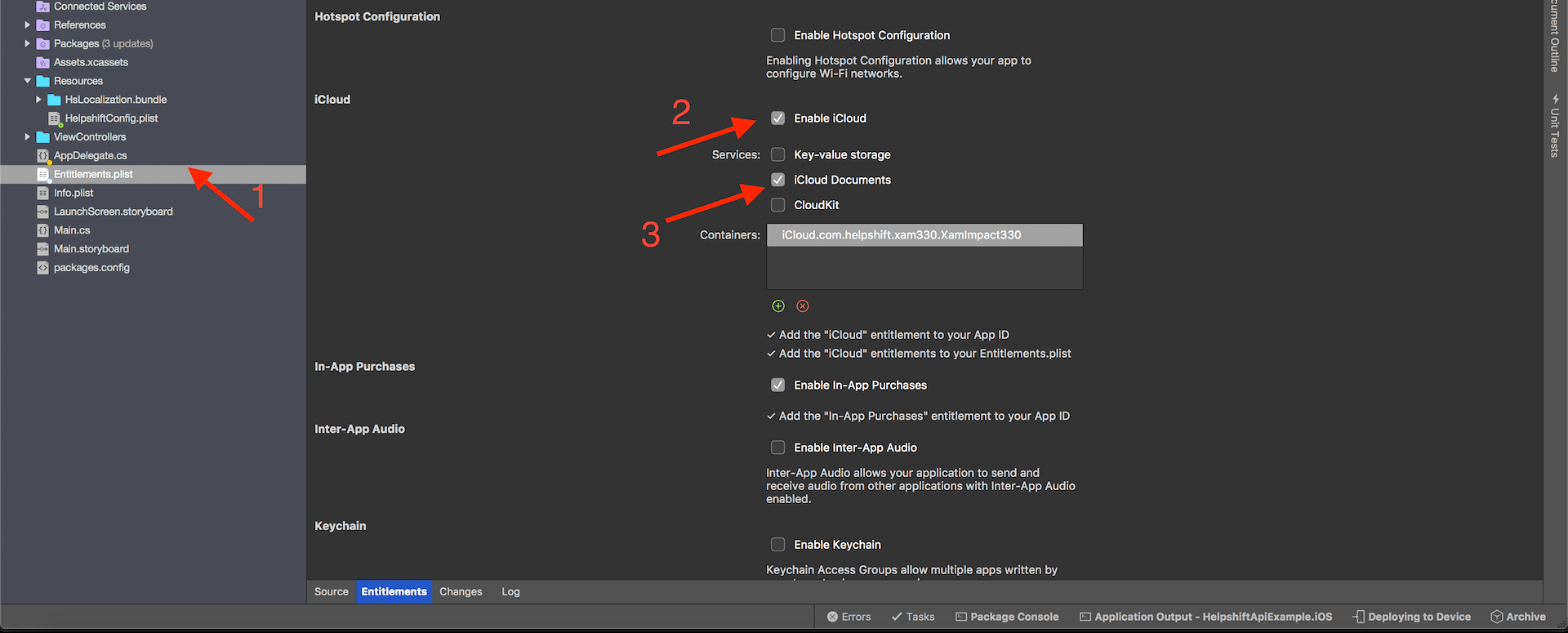
- With version 3.3.0, End-users will be able to send files such as pdf, video, etc. where before 3.3.0 end-users could only send images. For iOS 10 and below, to access files in the “Files” app of iOS, developers will need to add iCloud capability with iCloud Documents services enabled. For more info please refer the Prerequisites section here.

Initializing Helpshift in your app
To use Helpshift's APIs, please import the Helpshift's namespace as given below.
using HelpshiftApi;
Helpshift SDK uniquely identifies your App with the combination of:
| API Key | Your unique developer API Key. |
| Domain Name | Your Helpshift domain name. For example : foo.helpshift.com |
| App ID | A unique ID assigned to your app. |
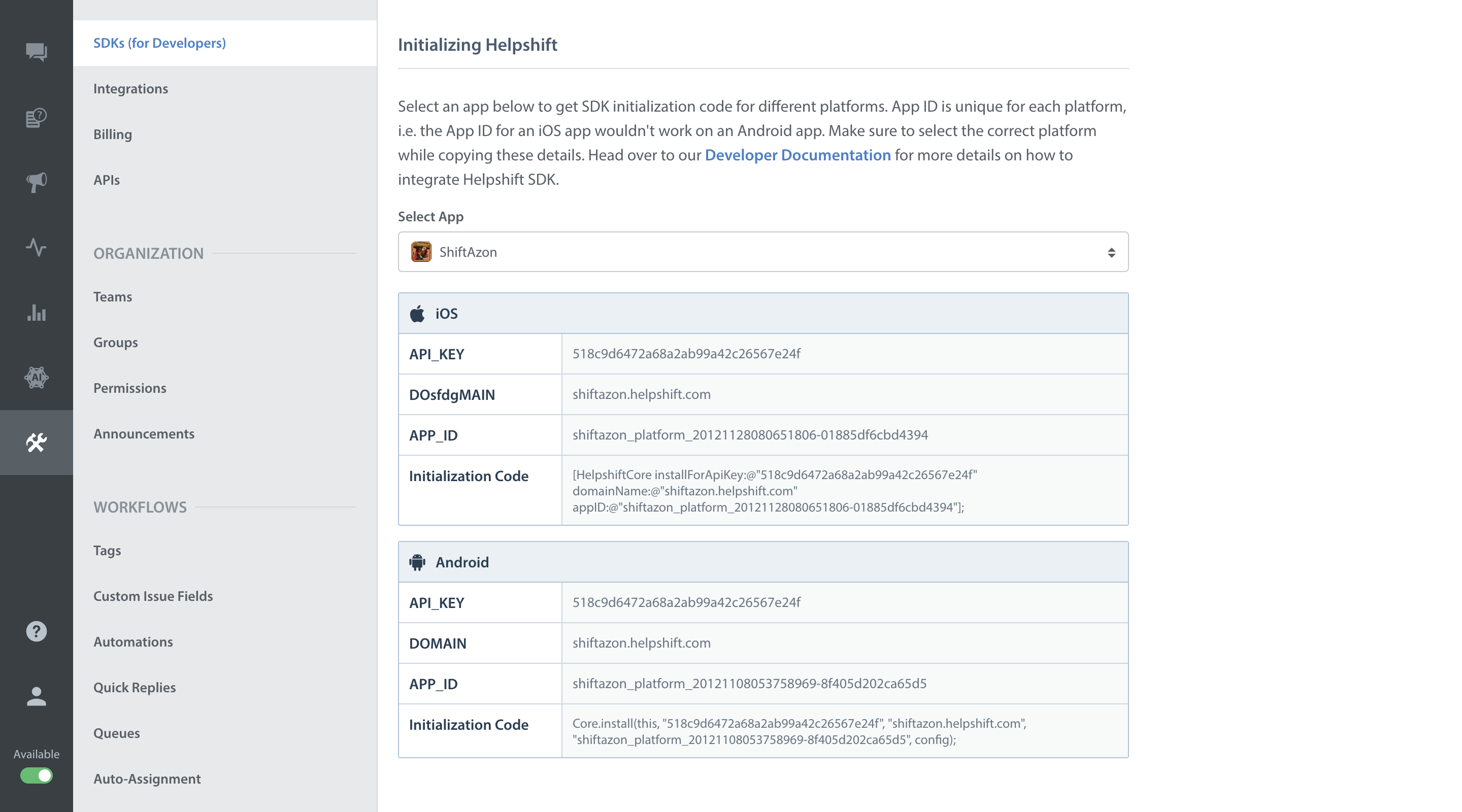
To get the API Key, Domain Name and the App ID, navigate to Settings>SDK (for Developers) in your agent dashboard and scroll down to "Initializing Helpshift" section. 
Select your App from the dropdown and copy the three tokens to be passed when initializing Helpshift.
And, initialize Helpshift by calling the Install(apiKey, domain, appId). For example:
- Using HelpshiftInstallConfig
- Using Dictionary
```csharp
using HelpshiftApi;
.
.
.
HelpshiftCore.Initialize(HelpshiftApiProviderType.HelpshiftApiProviderTypeSupport);
HelpshiftInstallConfig config = new HelpshiftInstallConfig.Builder().Build();
HelpshiftCore.Install ("<API_KEY>", "<DOMAIN_NAME>", "<APP_ID>", config);
```
```csharp
using HelpshiftApi;
.
.
.
HelpshiftCore.Initialize(HelpshiftApiProviderType.HelpshiftApiProviderTypeSupport);
Dictionary<string, object> config = new Dictionary<string, object>();
HelpshiftCore.Install ("<API_KEY>", "<DOMAIN_NAME>", "<APP_ID>", config);
```
Start using Helpshift
Helpshift is now integrated in your app. You should now use the support APIs to present FAQ or conversation screens inside your app.
Run your app, and try starting a test conversation using the showConversation API call.
Then goto your Helpshift agent dashboard and reply to experience the in-app messaging.
Sample usage for FAQs and conversation APIs:
- Using HelpshiftInstallConfig
- Using Dictionary
HelpshiftAPIConfig faqApiConfig = new HelpshiftAPIConfig.Builder().Build();
helpBtn.Click += delegate
{
HelpshiftApi.HelpshiftSupport.ShowFAQs(activity, faqApiConfig);
};
HelpshiftAPIConfig convApiConfig = new HelpshiftAPIConfig.Builder().Build();
contactBtn.Click += delegate
{
HelpshiftApi.HelpshiftSupport.ShowConversation(activity, convApiConfig);
};
Dictionary<string, object> faqApiConfigDictionary = new Dictionary<string, object>();
helpBtn.Click += delegate
{
HelpshiftApi.HelpshiftSupport.ShowFAQs(activity, faqApiConfigDictionary);
};
Dictionary<string, object> convApiConfigDictionary = new Dictionary<string, object>();
contactBtn.Click += delegate
{
HelpshiftApi.HelpshiftSupport.ShowConversation(activity, convApiConfigDictionary);
};